The Participants, Live and Results pages allow you to publish lists on my.raceresult.com, each page is intended to make it easier for viewers to find what they need.
The general use case for each page is as follows:
- Participants - Intended for start lists / information before the race.
- Live - Intended for Live Results DURING a race, to show leaderboards etc.
- Results - Intended for full results lists after a race.
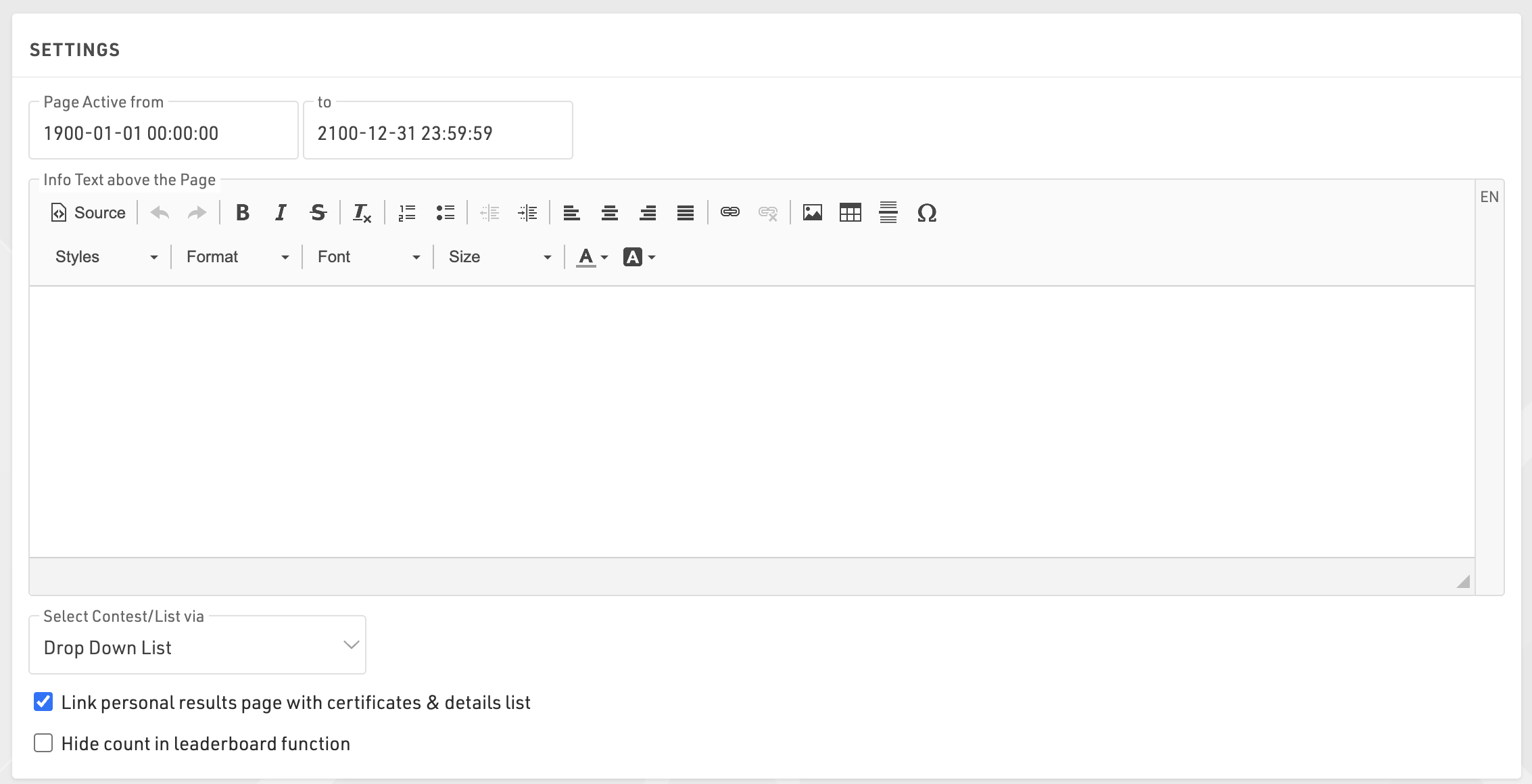
Settings
Each page can be set to only activate from or to a specific date / time, the pages will still be disabled outside of this time so cannot be opened through my.raceresult.com directly.
The info text will be shown above your lists and can contain additional HTML content.
Lists can be displayed / selected using either a drop-down list or selector boxes, the 2 options are explained in the below article.
Enabling Link personal results page will enable a popup window when clicking a participant within a list, this popup contains the details list of the list and additional details as configured in the Certificates / Details settings.
When using the Leaderboard function for a list it will have an option to "Show X participants" where x is the total number of participants within the group, hiding this will replace X with "all".

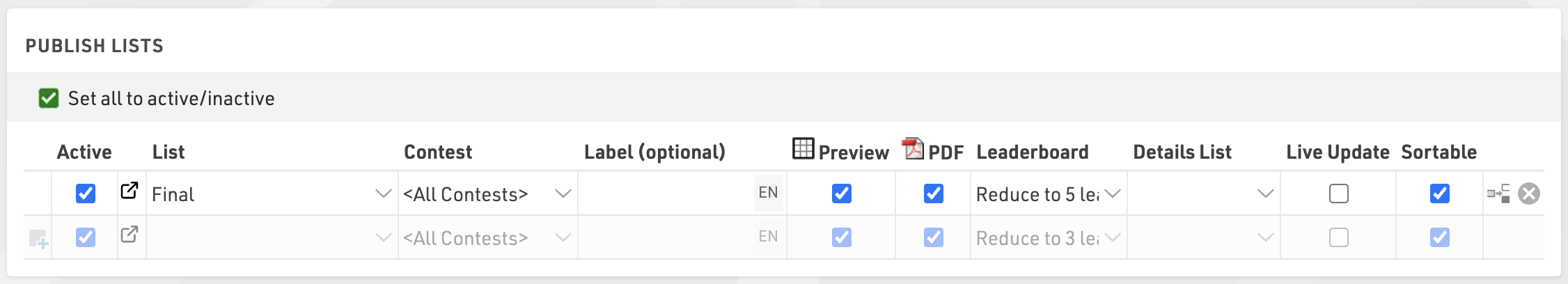
Publish Lists
You can publish multiple lists through my.raceresult.com, however in most cases it is recommended to publish a single list containing all the necessary information, this keeps the user-experience simple.
When publishing multiple lists then the user will be able to select the list using either the drop-down menus or box selector according to the main page settings, the name of the list can be adapted using the optional label.

Lists can be activated / de-activated individually so they can be hidden until required. Clicking the link to open a list will open the page directly with that list opened, this will still work even if the list or page is not active according to the published dates allowing you to preview a list before publishing.
You can apply Contest filters to lists, if you have multiple options selected for the Contests then filters / box selector will additionally include the Contest options before the list.
If the preview for a list is disabled then selecting this list will instead automatically open a PDF of the list. Similarly if PDF is enabled then a link above will be shown allowing users to open the list in PDF format.
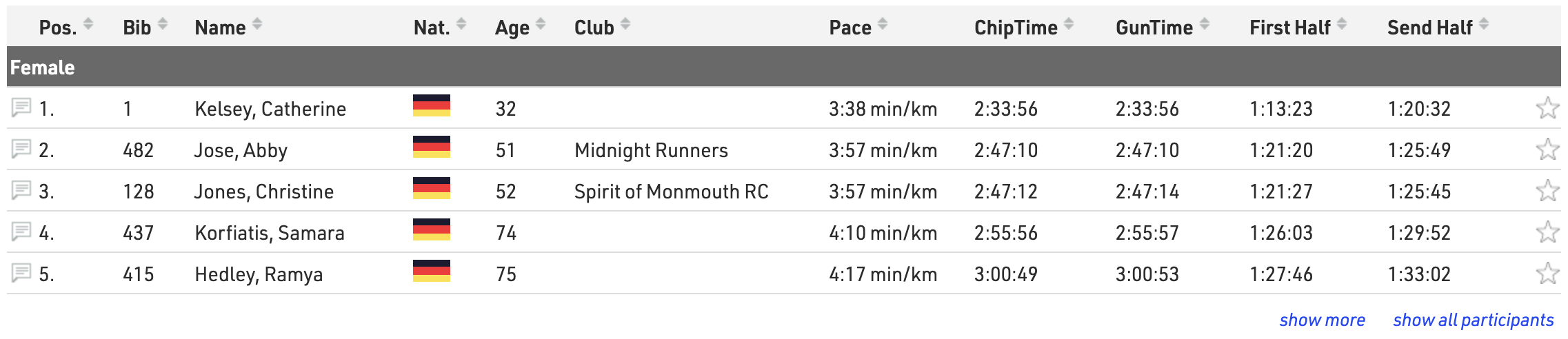
The leaderboard function for lists will reduce each group within the list to the corresponding number of records, butttons to show more or show all will be shown below each group.

With live update enabled lists will be automatically updated in real-time, most useful for live leaderboards. Note that this will only be active within the date range of the event according to the Basic Settings.
When Sortable is enabled then users can sort each column in ascending / descending order by clicking the column headers.
Drop-Down / Box Selector
When publishing multiple lists then these can be selected via either a drop-down menu or box selector.
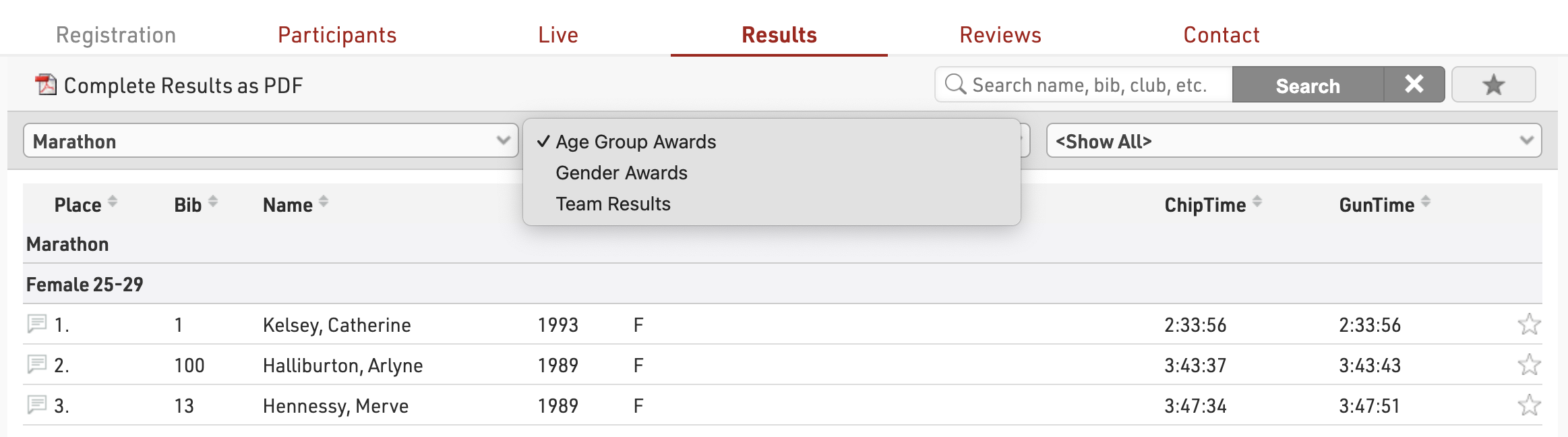
Drop Down
A dropdown is added above the lists, before any other drop-down filters within the list, to choose which list should be opened. If also filtering by Contest in the publish list settings then a dropdown for the Contests will be shown first.

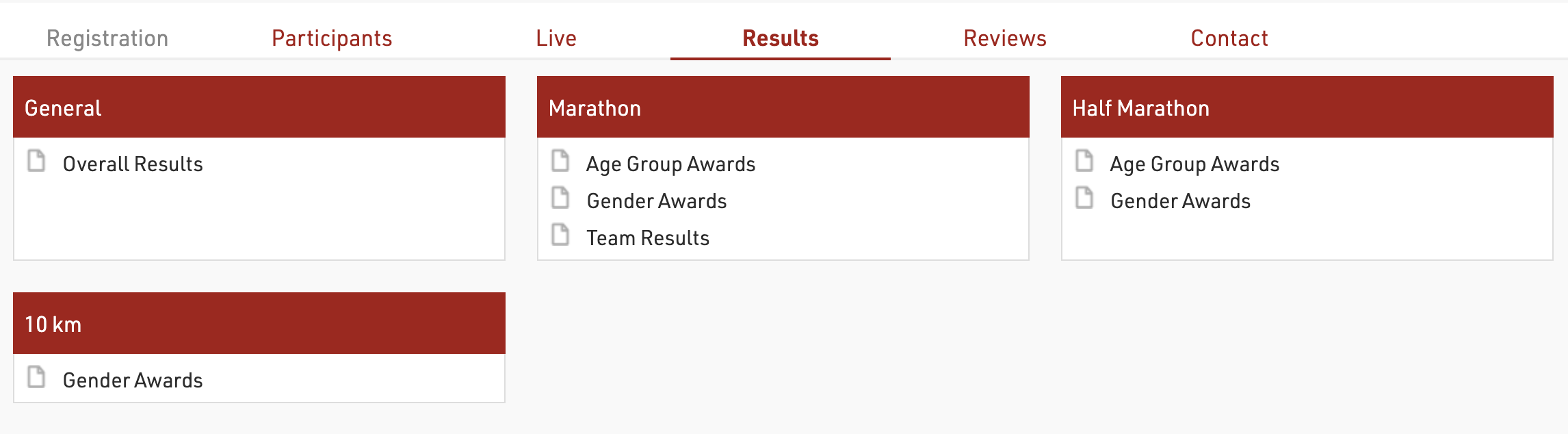
Box Selector
When opening the page a series of Boxes is shown for each Contest (if filtering by Contest) and a box for All Contests, with the available lists shown below, clicking a list will open the corresponding list.

Detailed Results
In the popup window when clicking a participant on my.raceresult.com you can also publish detailed results. For example:

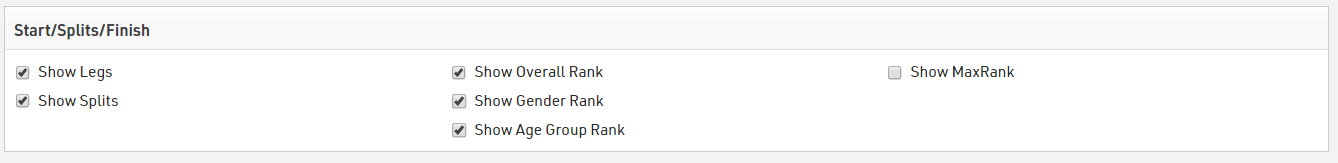
If using Splits / Legs then you can enable the table for Splits and legs under the Certificates / Details menu. Here you can select which should show (Splits/Legs or Both), the ranks which should be shown and whether you want to show the MaxRank.

A secondary details list can be shown below with custom data, useful for additional information or when using advanced Results.
When publishing lists select the relevant output in the Details List dropdown. This list will be created in the background and the record of the participant you clicked on will be extracted and shown in the popup window.
In many cases, Multi-Line Lists are useful to show more information in the details list.
Display Logic on Mobile Devices
Nowadays, most users visit the results pages on mobile. That's why it is important to understand the display logic of my.raceresult.com on mobile devices, to set up your results for optimal display on these.
When the screen gets too small to display all the data, fields disappear one-by-one from the second field on the right. We based this display logic on the assumption that the last column typically contains the time, which is why it is always displayed.
Here is an example of how the display of the results evolves when the screen gets narrower.
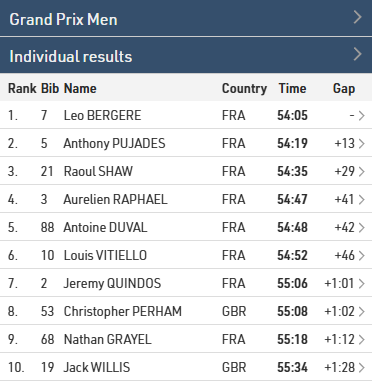
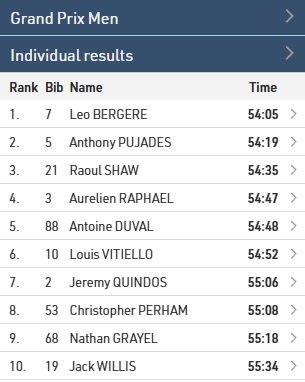
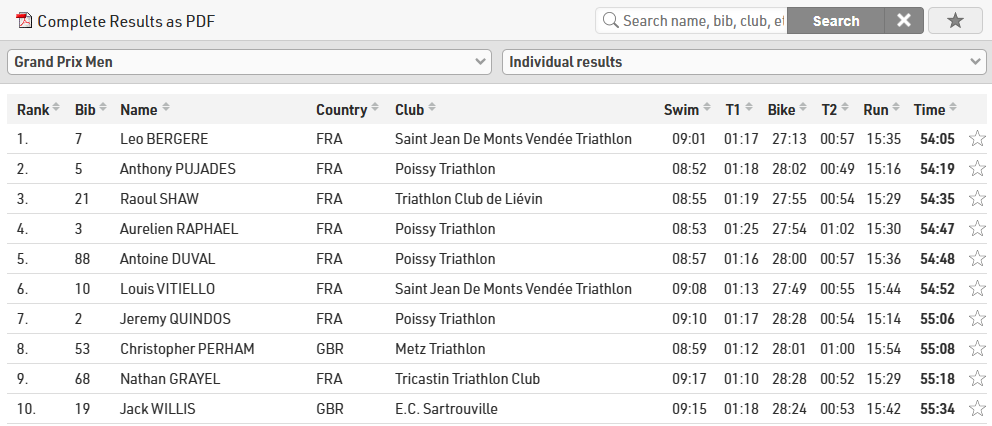
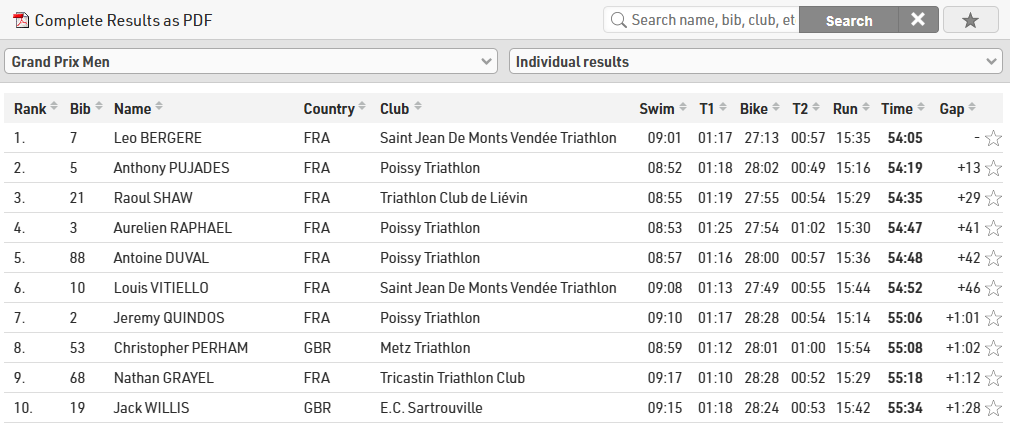
When the screen is wide enough, all fields are displayed:

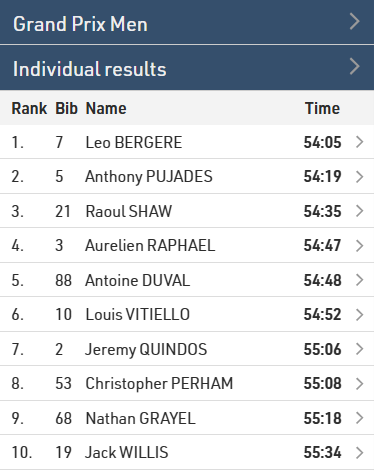
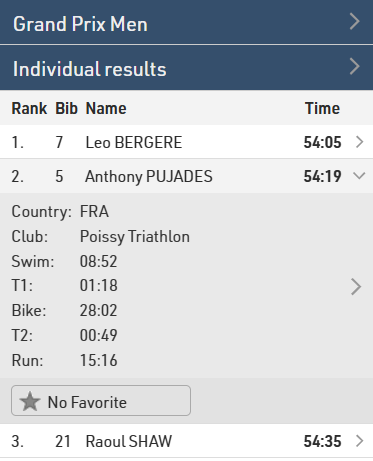
When the screen gets narrower, fields disappear one by one. The drop-down menus also switches to a more mobile-friendly layout. The hidden fields are accessible by clicking on a participant. A further click on the participant then takes the user to the details window.


Sometimes you may want to display a field on the far right that is not the final time, for example a gap, but you still want the final time to always be displayed. Or, you may want to have more control over the order in which fields are hidden.
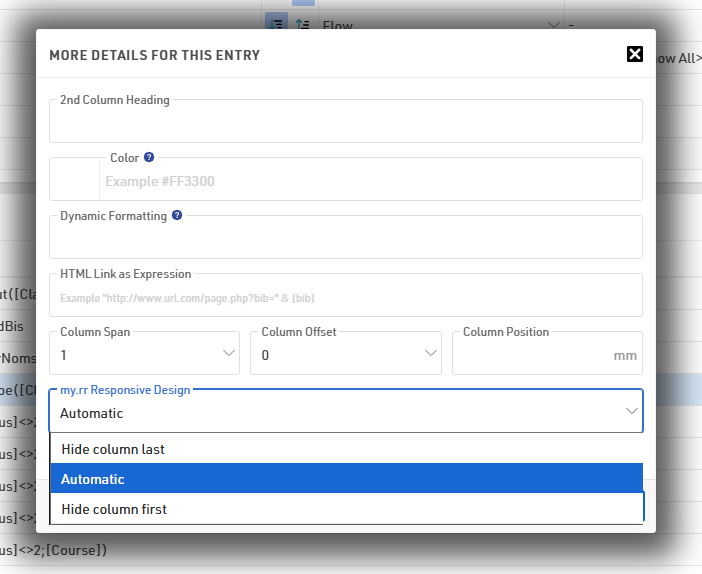
In the advanced options for each field in the output, you can now select between three settings: Hide column last, Automatic, or Hide Column First.

By default, all fields are set to Automatic. If you select a different setting for different fields, the same order logic will be applied, but within groups: as the screen gets narrower, the fields set to Hide column first will start disappearing from right to left, the one on the far right disappearing last in the group, then the fields set to Automatic will disappear following the same logic, and finally the fields set to Hide column last.
Here the same list as above, this time with a gap time to illustrate the settings:

The split times, the club and the country are set to Hide column first, the gap to Automatic, and the rank, bib, name and final time to Hide column last.
This way the splits, nation and flag disappear first, while the gap stays visible until there is no space left to display it with all the fields we want to always be displayed: