my.raceresult.com has three tabs Participants, Live and Results to publish the participants and results. To set these up in RACE RESULT 12 go to my.raceresult.com then under Publishing you can setup the 3 pages with the desired output lists. Each page is intended to make it easier for viewers to find what they need.
- Participants - Intended for start lists / information before the race.
- Live - Intended for Live Results DURING a race, to show leaderboards etc.
- Results - Intended for full results lists after a race.
Published Lists
Best practice is to publish only one list that contains all the information you would like to publish. When the user clicks on the Participants / Live / Results tab, the list will directly show:

If you, however, publish two or more lists, the user needs to choose which list he would like to see. Through the setting Select Contest/List via you can choose between a Box Selector and a Drop Down List:
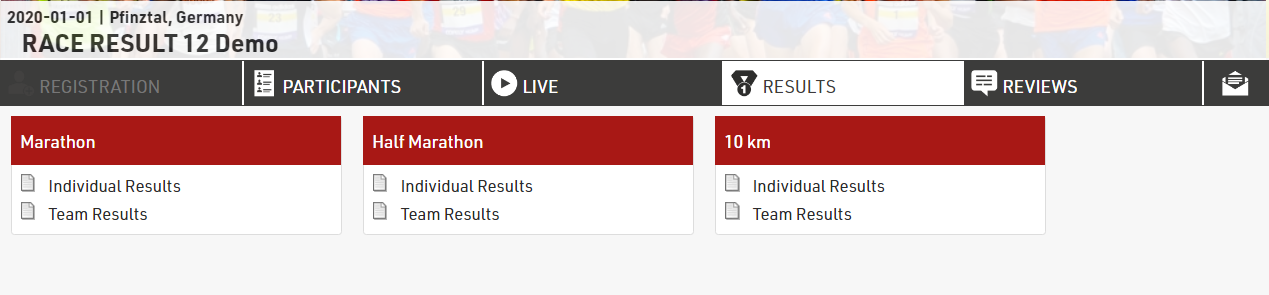
Box Selector:

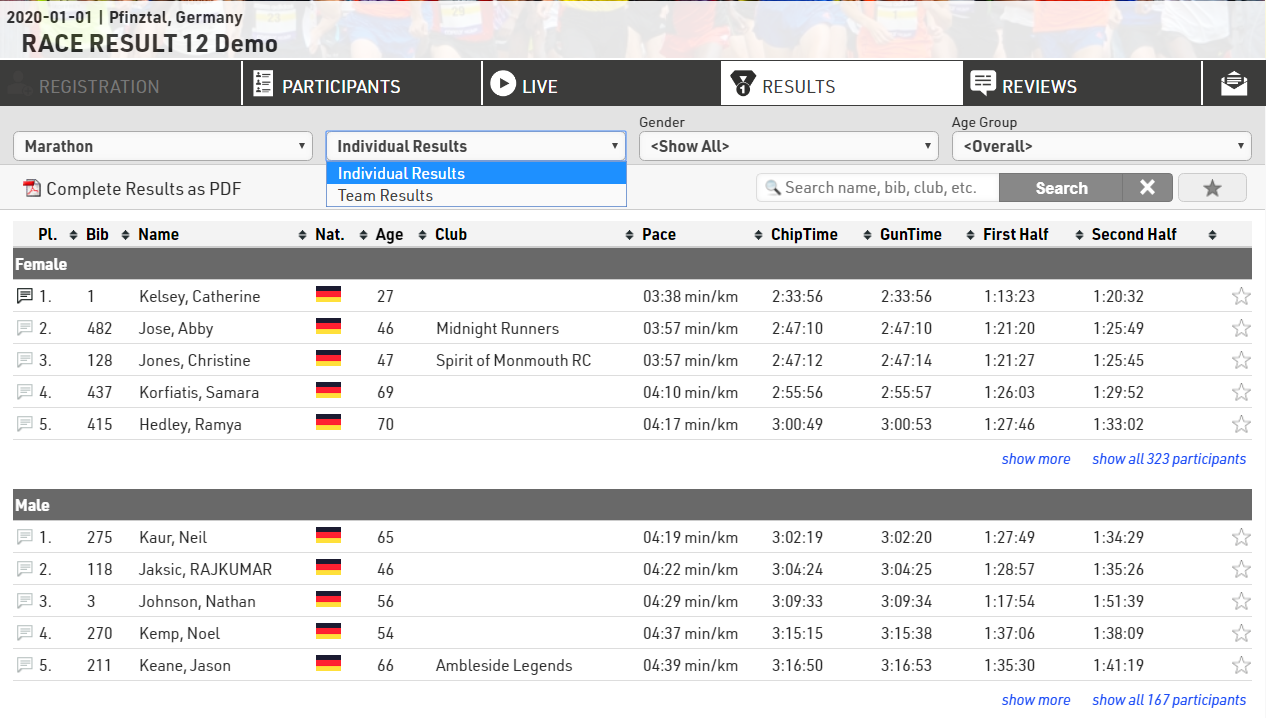
Drop Down List:

Leaderboard
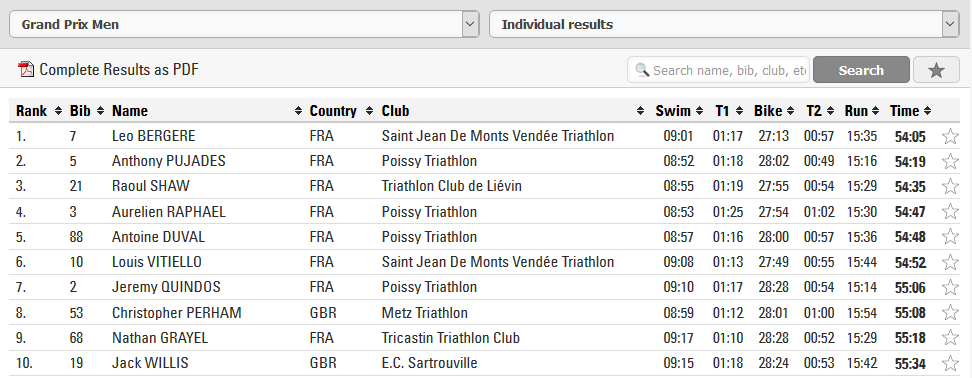
Usually results will be published using the Leaderboard function: when opening the results, the user should not see hundreds or thousands of lines. Instead, each grouping of the list will be reduced to the first 3, 5 or 10 participants like in the first screenshot above. The user can then either use the search function or load all participants of a group by clicking the "show all xxx participants" link.
Further Settings
- Page Active: Set a date span when the tab is active. This way you can automatically enable the results tab on race day at a certain time.
- Link personal result page: When clicking a participant, a window pops up with certificates and detail results. See sections below to learn how to configure these.
- Info Text above the Page: Enter an additional text that will show above the results.
- Active yes/no: If a list is set to active: no it will not be published but remain in your settings. This is helpful if you would like to publish a list only temporarily, but keep the settings for the following year.
- Preview/PDF: Decide if you would like to publish the list in the normal Preview format and/or as PDF document.
- Details List: see section below
- Sortable: Decide if the list is sortable by clicking the column headers. Some fun events would like to publish times, but not results. This way the results cannot be sorted by time.
Detailed Results
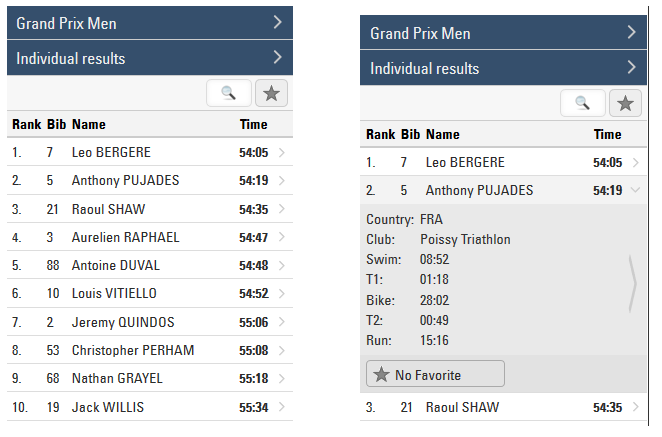
In the popup window when clicking a participant on my.raceresult.com you can also publish detailed results. For example:

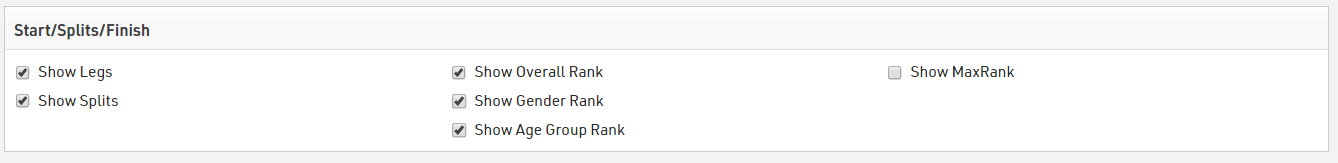
If using Splits / Legs then you can enable the table for Splits and legs under the Certificates / Details menu. Here you can select which should show (Splits/Legs or Both), the ranks which should be shown and whether you want to show the MaxRank.

A secondary details list can be shown below with custom data, useful for additional information or when using advanced Results.
When publishing lists select the relevant output in the Details List dropdown. This list will be created in the background and the record of the participant you clicked on will be extracted and shown in the popup window.
In many cases, Multi-Line Lists are useful to show more information in the details list.
Display Logic on Mobile Devices
Nowadays, most users visit the results pages on mobile. That's why it is important to understand the display logic of my.raceresult.com on mobile devices, to set up your results for optimal display on these.
When the screen gets too small to display all the data, fields disappear one-by-one from the second field on the right. We based this display logic on the assumption that the last column typically contains the time, which is why it is always displayed.
Here is an example of how the display of the results evolves when the screen gets narrower.
When the screen is wide enough, all fields are displayed:

When the screen gets narrower, fields disappear one by one. The drop-down menus also switches to a more mobile-friendly layout. The hidden fields are accessible by clicking on a participant. A further click on the participant then takes the user to the details window.

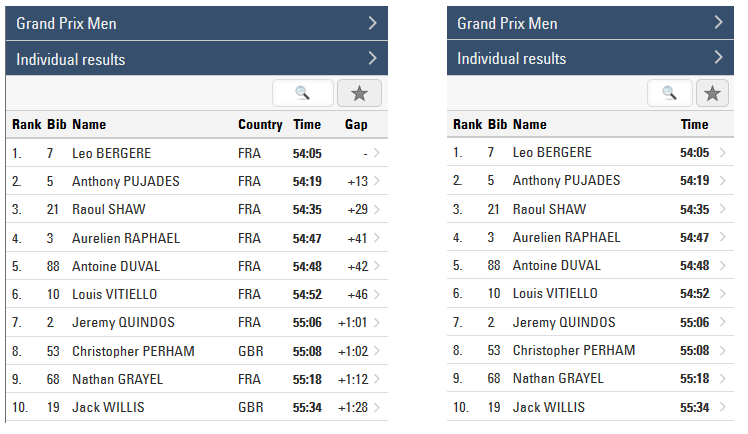
Sometimes you may want to display a field on the far right that is not the final time, for example a gap, but you still want the final time to always be displayed. Or, you may want to have more control over the order in which fields are hidden.
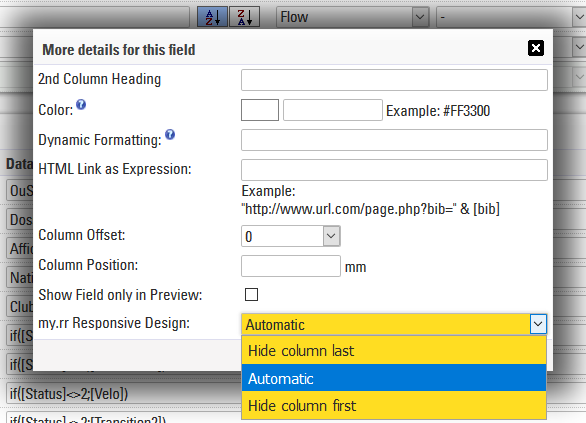
In the advanced options for each field in the output, you can now select between three settings: Hide column last, Automatic, or Hide Column First.

By default, all fields are set to Automatic. If you select a different setting for different fields, the same order logic will be applied, but within groups: as the screen gets narrower, the fields set to Hide column first will start disappearing from right to left, the one on the far right disappearing last in the group, then the fields set to Automatic will disappear following the same logic, and finally the fields set to Hide column last.
Here the same list as above, this time with a gap time to illustrate the settings:

The split times, the club and the country are set to Hide column first, the gap to Automatic, and the rank, bib, name and final time to Hide column last.
This way the splits, nation and flag disappear first, while the gap stays visible until there is no space left to display it with all the fields we want to always be displayed: