Chaque formulaire d'inscription peut contenir un nombre arbitraire d'étapes, chaque étape pouvant saisir/afficher des données différentes.
Un formulaire d'inscription classique comporte au moins deux étapes, la première pour saisir les données du participant et la seconde comme page de contrôle pour confirmer que les détails sont corrects et accepter les conditions générales applicables.

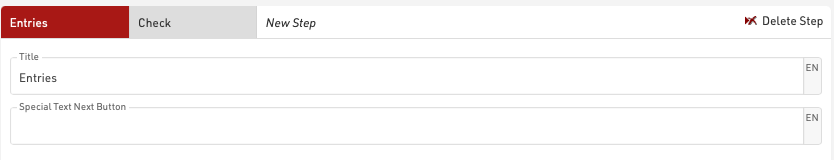
L'étape doit avoir un titre, qui s'affiche dans la barre de navigation supérieure pendant la procédure d'enregistrement. Les étapes individuelles peuvent également avoir des dates actives de début et de fin si certaines options ne sont valables que pour une période spécifique. En option, le texte du bouton "Suivant" peut être personnalisé.
Lors de la navigation avant/arrière entre les étapes, le contenu à afficher est calculé par le serveur, ce qui permet aux formulaires de calculer les données de manière dynamique. Il est également possible de forcer une étape à rafraîchir les données affichées à l'aide de l'option Paramètres étendus.
Éléments
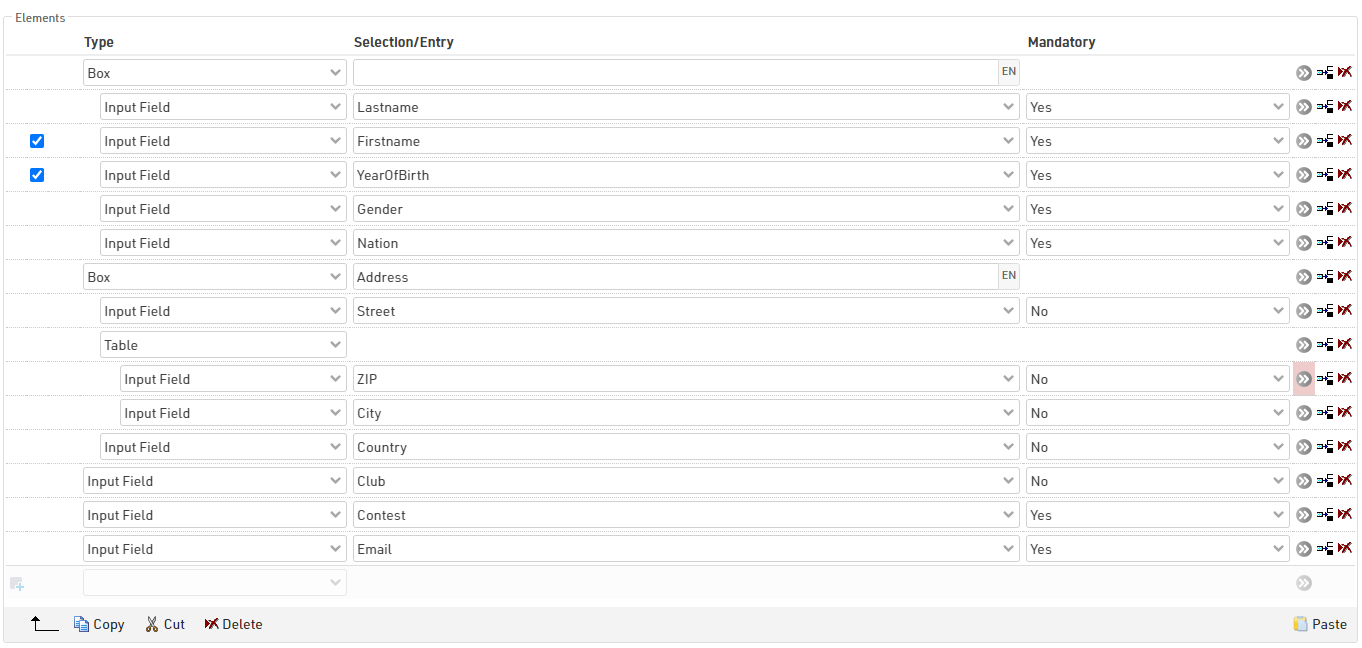
Les éléments de chaque étape sont les champs du formulaire / les champs d'affichage qui sont présentés à l'utilisateur.
Les éléments peuvent être indentés à droite et à gauche pour indiquer les enfants d'éléments spécifiques ou pour créer des fonctions spéciales.

Dans les enregistrements de groupe, les éléments peuvent également être définis comme communs. Si cette option est activée, l'élément ne sera affiché qu'une seule fois, mais la valeur sera sauvegardée pour tous les enregistrements du groupe (pour les champs de saisie). En option, les champs peuvent être affichés toutes les n lignes, ce qui est utile pour capturer des groupes distincts au sein d'un enregistrement de groupe.
Les éléments peuvent être sélectionnés à l'aide des cases à cocher situées sur le côté gauche. Une fois sélectionnés, les éléments peuvent être copiés, coupés ou supprimés. Les éléments copiés ou coupés peuvent être collés, ils seront toujours collés au-dessus de la ligne sélectionnée.
Cela permet de déplacer des éléments par lots au sein d'une même étape, de les déplacer vers une autre étape ou de les déplacer vers un autre formulaire d'enregistrement.
Types d'éléments
Champ de saisie
Les champs de saisie servent à capturer des données dans le formulaire d'inscription. Ces données peuvent être capturées dans l'un des champs de données du participant par défaut ou dans des champs supplémentaires.
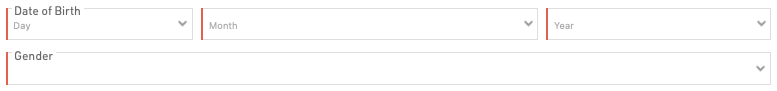
La plupart des champs acceptent une saisie de texte standard. Certains champs génèrent des champs de saisie spéciaux tels que des listes déroulantes pour le concours, le sexe ou le pays/nation et une entrée spéciale pour la date de naissance.

Des champs supplémentaires seront affichés en fonction du type de champ.
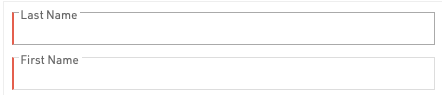
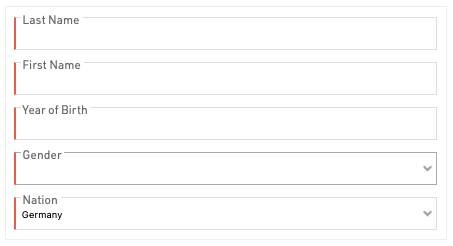
Les champs de saisie peuvent être définis comme obligatoires, et lorsqu'ils doivent être remplis pour passer à l'étape suivante, les champs obligatoires sont signalés par une barre rouge sur le bord gauche de la saisie.
Champ de saisie non modifiable

À utiliser dans les formulaires en libre-service pour afficher les données préexistantes qui ne doivent pas être modifiables.
Texte
Entrez un texte fixe standard. Un élément de texte vide peut être utilisé pour créer une ligne de rupture entre les éléments.
HTML
Créer des éléments HTML personnalisés dans le formulaire, utiles pour créer des en-têtes personnalisés ou des liens supplémentaires vers des informations externes.
Image
Ajoutez des images au formulaire à partir des images enregistrées dans le fichier de l'événement. Vous devez saisir le nom exact du fichier, y compris son format. Utilisez le sélecteur pour sélectionner ou télécharger des images supplémentaires.
Tableau

Pour créer des vues plus compactes, les éléments de tableau peuvent être utilisés pour ajouter plusieurs champs à une seule ligne. Les enfants directs de l'élément table seront considérés comme faisant partie de la table.
Boîte

Les boîtes sont utiles pour regrouper des ensembles particuliers de champs, ce qui crée un élément de carte qui s'enroule autour des enfants de la boîte.
Une étiquette peut être attribuée à la boîte, qui sera affichée en haut de l'élément.
Onglets
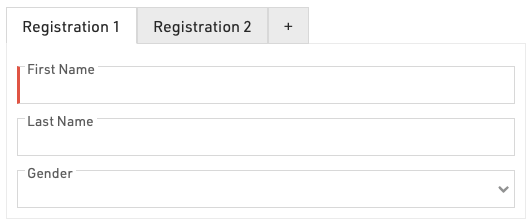
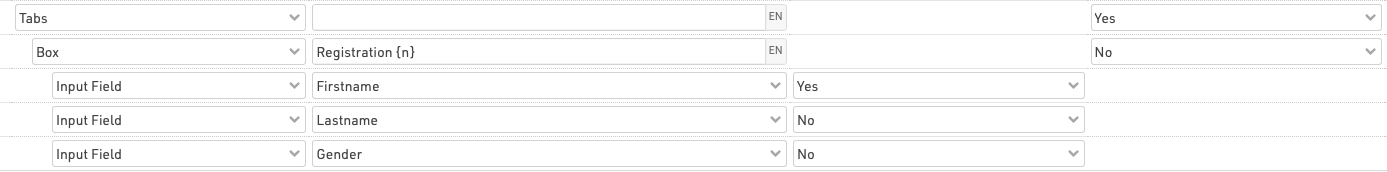
Les onglets peuvent être utilisés pour créer des éléments à onglets au sein d'une étape afin de rendre le formulaire plus compact, ce qui est particulièrement utile pour les inscriptions de groupe, car cela permet de créer un onglet pour remplir les données de chaque individu. Chaque onglet a un élément enfant qui est affiché. Pour afficher plusieurs champs de saisie dans un seul onglet, il faut les placer dans une boîte.
Dans les enregistrements de groupe, un bouton + supplémentaire est automatiquement ajouté au premier élément d'onglet d'un formulaire, ce qui est courant ; il remplace le bouton permettant d'ajouter d'autres enregistrements.

Pour ce faire, dans un enregistrement de groupe, l'élément Tab est commun à l'enregistrement de groupe et la boîte qui contraint les champs de saisie n'est pas commune.

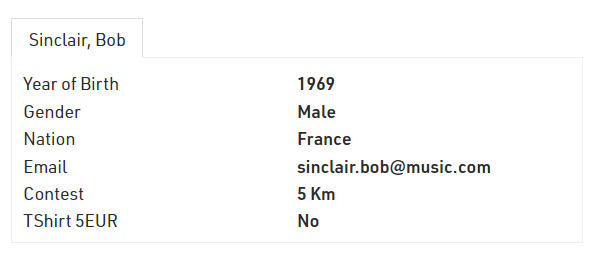
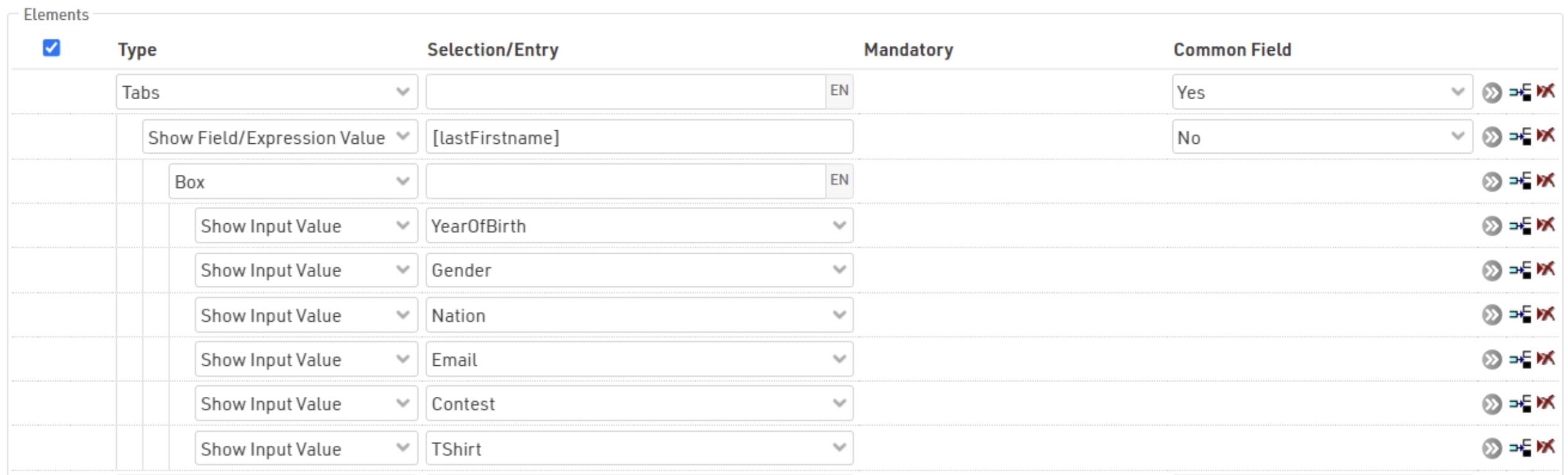
Il est également possible d'utiliser Show Field / Expression Value pour étiqueter les onglets avec les noms de chaque participant à un enregistrement de groupe, par exemple dans une page de vérification.

Pour ce faire, le premier enfant de l'onglet doit être le champ Afficher la valeur de l'expression et le contenu supplémentaire de l'onglet doit être un enfant de ce champ.

Afficher la valeur d'entrée

Affiche l'étiquette et la valeur d'un champ de saisie qui a été capturé, normalement utilisé dans une page de contrôle pour afficher les détails individuels.
Afficher le champ / l'expression
Semblable à Show Input Value, mais permet d'évaluer et d'afficher n'importe quel champ ou expression. Il peut s'agir de champs dérivés tels que FirstLastName ou Age. Seule la valeur est affichée puisqu'il n'y a pas d'étiquette fixe.
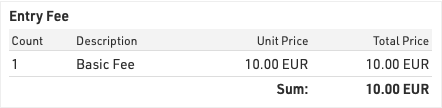
Frais d'inscription à l'exposition

Crée un tableau qui affiche les droits d'entrée calculés jusqu'au moment où la page est générée.
Paramètres étendus
Les paramètres étendus fournissent des options supplémentaires pour chaque élément afin de personnaliser davantage le formulaire. Certains paramètres étendus sont affichés pour tous les éléments, tandis que d'autres sont spécifiques à certains types.
Active (From / To)

Les éléments individuels peuvent avoir une plage de dates actives spécifique, ou peuvent être activés/désactivés manuellement, ce qui est utile pour conserver un élément dans le formulaire s'il doit être copié pour des événements futurs.
Ce paramètre aura également un impact sur tous les éléments enfants.
Show If

Les éléments peuvent être affichés/masqués dynamiquement en créant un filtre, n'importe quel champ/fonction peut être utilisé ici. Si la valeur dépend d'un élément dans la même étape, le formulaire rafraîchira automatiquement l'étape lorsque cet élément sera mis à jour.
Ce paramètre aura également un impact sur tous les éléments enfants.
L'exemple ci-dessus n'affichera l'élément que si le champ Prénom n'est pas vide.
Pour les formulaires d'inscription de groupe, une option supplémentaire pour Montrer si détermine pour quel(s) participant(s) l'expression doit être vraie.

- Première inscription - doit être vrai pour le premier participant (les autres valeurs ne sont pas prises en compte)
- Toutes les inscriptions - doit être vrai pour tous les participants du groupe
- Tout enregistrement - doit être vrai pour au moins un participant du groupe
Dans les formulaires en libre-service, une option supplémentaire, Afficher si (anciennes valeurs), est disponible et ne prend en compte que la valeur originale au moment de l'ouverture du formulaire d'enregistrement.
 Dans l'exemple ci-dessus, l'élément ne sera affiché que si la CheckBox TShirt est vraie avant l'ouverture du formulaire - si la valeur est modifiée, il ne sera pas caché.
Dans l'exemple ci-dessus, l'élément ne sera affiché que si la CheckBox TShirt est vraie avant l'ouverture du formulaire - si la valeur est modifiée, il ne sera pas caché.
Validation Rule / Error Message

Les règles de validation sont évaluées lors du passage à l'étape suivante d'un formulaire, et l'utilisateur ne peut passer à l'étape suivante que si toutes les règles de validation renvoient un résultat positif.
La règle de validation doit être un filtre, et le message d'erreur s'affiche en rouge sous l'élément si la règle de validation n'est pas vraie.
L'exemple ci-dessus affiche le message d'erreur de validation si le champ Prénom comporte 20 caractères ou plus.
Mise en page / stylisme
Indented Children

Les éléments peuvent être indentés à droite et à gauche pour créer des éléments enfants, ce qui est principalement utilisé dans les boîtes et les tableaux.
Plusieurs niveaux d'indentation peuvent être créés, les éléments indentés sont considérés comme des enfants du dernier élément au niveau d'indentation précédent.
Dans les éléments Table, tous les enfants de premier niveau seront affichés sur la même ligne, la création d'enfants de deuxième niveau affichera alors ces éléments sous le parent, créant ainsi des colonnes de champs.
Dans les éléments Box, tous les enfants seront affichés à l'intérieur de la boîte.
Attributs de style

Les attributs sont appliqués comme des balises d'attributs HTML à l'élément et doivent donc respecter le format standard de la balise HTML correspondante.
Des valeurs par défaut ou suggérées sont proposées dans une liste déroulante pour certaines balises, mais des valeurs personnalisées peuvent également être saisies.
- font-weight
- style de police
- décoration du texte
- couleur
- couleur de fond
- largeur
- padding
Nom de la classe CSS (avancé)

Définissez un nom de classe personnalisé pour l'élément, qui peut être utilisé pour appliquer votre propre CSS, soit via les paramètres avancés, soit via le CSS de votre propre site web.
Champs de saisie - Paramètres étendus
Étiquette de champ divergent

Si une autre étiquette doit être affichée pour le champ, elle peut également être multilingue.
Valeur par défaut

Valeur par défaut lorsque le champ est chargé pour la première fois.
Emplacement

Texte de remplacement à afficher dans le champ avant la saisie d'une valeur.

Unicité

Si la valeur doit être unique.
- Unique par enregistrement de groupe : La valeur saisie doit être unique pour toutes les inscriptions du même groupe.
- Unique par concours : La valeur saisie ne doit pas déjà exister chez tous les participants inscrits au même concours.
- Unique au niveau mondial : La valeur saisie ne doit pas exister dans l'enregistrement d'un autre participant.
Actualiser le formulaire après modification

Cela oblige le formulaire à recharger l'étape affichée lorsqu'une entrée est modifiée. Cela peut être utilisé pour mettre à jour les droits d'entrée qui, autrement, ne refléteraient que les valeurs calculées jusqu'à cette étape. Cela peut également s'avérer utile pour les évaluations complexes de type "Show Only If".
Valeurs de sélection

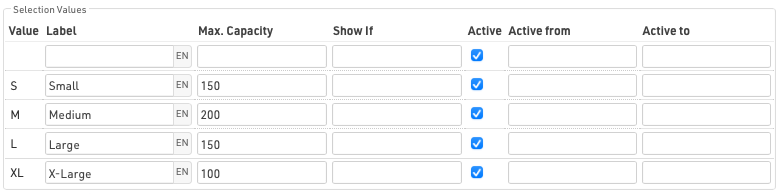
Pour tout champ de saisie offrant des valeurs de sélection multiples (à l'exception de la sélection du pays ou de la nation), un tableau supplémentaire s'affiche pour les options disponibles ; certaines valeurs peuvent être modifiées pour chaque option disponible, y compris les options vides ou non renseignées.
- Étiquette - Le texte à afficher si vous souhaitez remplacer les étiquettes par défaut, cela ne modifie PAS la valeur stockée, cela peut également être multilingue.
- Capacité maximale - Nombre maximal d'enregistrements acceptés pour une valeur spécifique. Notez que cette limite sera imposée lors du passage aux étapes suivantes et qu'elle n'est basée que sur les inscriptions existantes. Il est possible que plusieurs participants saisissent la même valeur simultanément, ce qui peut entraîner un dépassement de la limite. Lorsque la capacité est pleine, la valeur est désactivée et ne peut pas être sélectionnée, mais elle reste affichée.
- Afficher si - N'afficher qu'une valeur spécifique en fonction d'un filtre personnalisé.
- Actif (du / au) - Indiquer si l'option doit être disponible ou définir une plage de dates personnalisée pour qu'elle soit disponible.
Type de contrôle
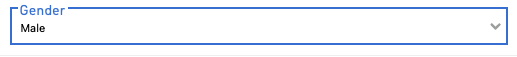
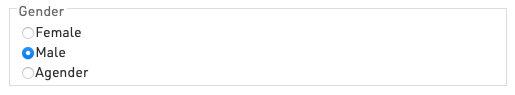
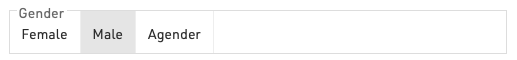
Pour tout champ de saisie qui fournit des valeurs de sélection (à l'exception de la sélection Pays/Nation), vous pouvez choisir le type de saisie dans le formulaire, trois types différents sont disponibles.
liste déroulante

Radio

Title

Champs de saisie - Fonctions spéciales
Saisie avec confirmation
Il est possible de saisir une valeur d'entrée et d'exiger une deuxième entrée à titre de confirmation, par exemple lors de l'enregistrement d'adresses électroniques.
Pour ce faire, il n'est pas nécessaire d'utiliser une fonction spéciale, mais de créer un élément enfant (en retrait) directement en dessous avec le même champ de saisie.

Upload File

Un fichier peut être téléchargé et sera sauvegardé sur le serveur de raceresult.com. L'URL du fichier sera enregistrée dans le champ.
Télécharger une image
Identique à l'option Télécharger un fichier, mais n'accepte que les images.
Signature

Crée un bloc de dessin qui peut être utilisé pour capturer une signature.
Rue + n° Séparé

Crée 2 champs de saisie pour capturer une rue et un numéro de maison séparément, les 2 valeurs seront automatiquement concaténées lors de l'enregistrement de la valeur.
Sélectionner une valeur
Crée une liste déroulante basée sur les valeurs déjà enregistrées pour le champ. Un filtre optionnel peut être utilisé pour filtrer les valeurs des participants qui ne doivent pas être inclus.
Proposer une valeur
Lorsque vous saisissez une valeur, une liste de valeurs suggérées s'affiche en dessous, sur la base des valeurs déjà enregistrées pour le champ. Cette option permet toujours de saisir de nouvelles valeurs.
Sélectionner le numéro de dossard souhaité
Fournit une liste déroulante permettant à l'utilisateur de sélectionner le numéro de dossard souhaité, en fonction des plages de numéros de dossard. Seules les valeurs qui n'ont pas déjà été sélectionnées dans ce champ seront affichées.
Uniquement disponible pour les inscriptions uniques.
Saisir le numéro de dossard souhaité
Comme pour la sélection du numéro de dossard souhaité, seules les valeurs qui n'ont pas encore été saisies dans ce champ seront acceptées, mais cela permet à l'utilisateur de saisir n'importe quel nombre. Si la plage de nombres possibles est trop grande, la liste déroulante peut créer des problèmes de performance du navigateur et il est donc recommandé de saisir le numéro de dossard souhaité.
Uniquement disponible pour les inscriptions uniques.
Saisie de l'heure (HH:MM) / (HH:MM:SS)
Crée un champ avec des menus déroulants permettant de saisir une valeur temporelle en heures et minutes ou en heures, minutes et secondes. Cela permet de s'assurer que seules des heures valides peuvent être saisies.