RACE RESULT ponúka množstvo možností na bezproblémové vloženie online registrácie a výsledkov na webovú stránku podujatia.

To sa deje prostredníctvom malých útržkov JavaScriptu, ktoré načítajú výsledky priamo na vašu webovú stránku (bez prvkov iframe). Všetky CSS štýly z vášho webu sa použijú aj pri online registrácii a výsledkoch. V prípade potreby môžete pridať CSS na doladenie vzhľadu.
Kód Javascript, ktorý je potrebné skopírovať a vložiť na vašu webovú stránku, nájdete v časti Základné nastavenia->Integrácia webovej lokality.
V nižšie uvedených článkoch sú podrobnejšie vysvetlené rôzne typy kódu na vloženie.
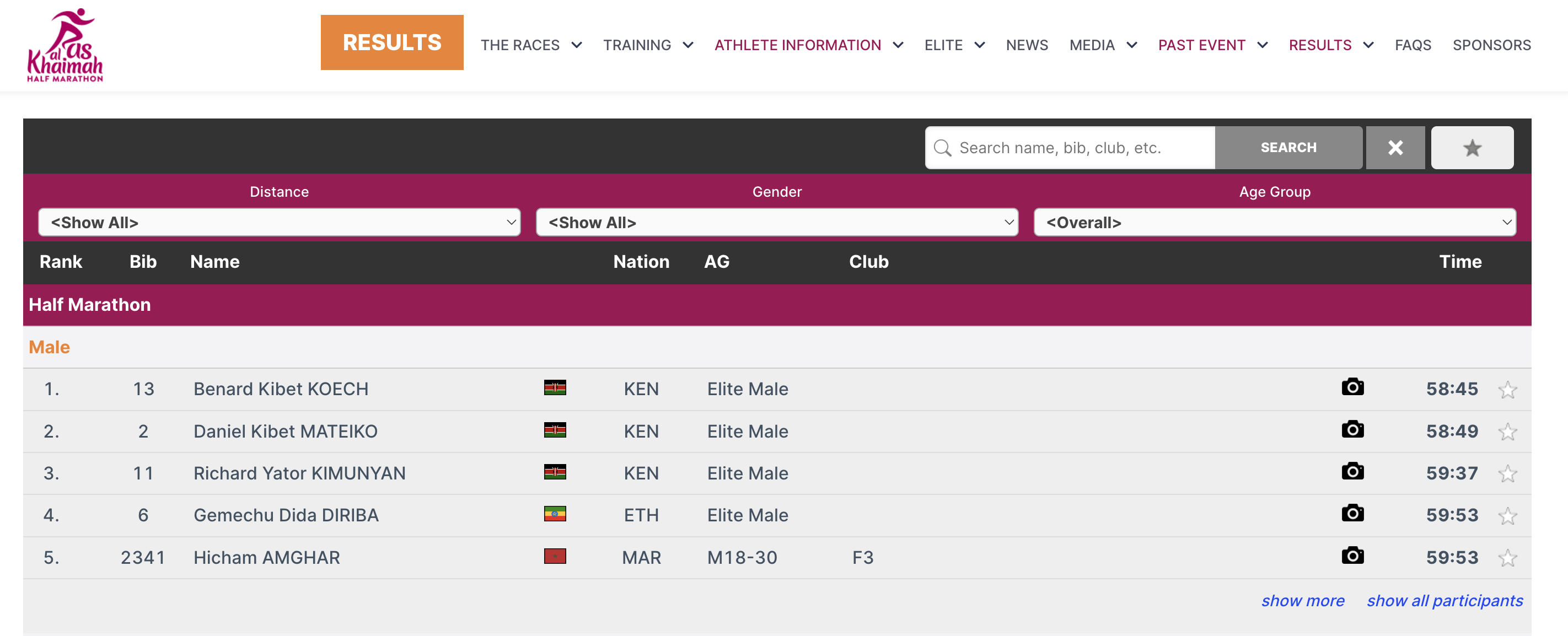
Pre výsledky to môže vyzerať takto:
<div id="divRRPublish" class="RRPublish"></div>
<script type="text/javascript" src="//my.raceresult.com/RRPublish/load.js.php?lang=en"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish"), 58385, "results");
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Na snímke obrazovky vyššie boli upravené niektoré farby rámca výsledkov, a to pomocou vlastného CSS v značkách štýlu.
Ako vložiť účastníkov, výsledky a živé zoznamy
Ak chcete vložiť zoznamy účastníkov, výsledkov alebo živých zoznamov, musíte skopírovať zodpovedajúci zdrojový kód. Môžete si všimnúť, že všetky tri sú veľmi podobné. Je potrebné poznamenať niekoľko kľúčových vecí, ktoré ich odlišujú, a niektoré funkcie, ktoré vám umožňujú prispôsobiť tieto zoznamy.
Tu je zdrojový kód pre referenciu.
<div id="divRRPublish" class="RRPublish"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRPublish/load.js.php?lang=en"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish"), 123456, "results");
rrp.ShowTimerLogo=true;
rrp.ShowInfoText=false;
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Tento zdrojový kód načítava údaje na základe zadaného ID udalosti a zadanej stránky. Všetky sekcie označené červenou farbou sú premenné, ktoré môžete zmeniť a prispôsobiť tak vložený kód. Vyššie uvedený príklad načíta zoznam výsledkov pre udalosť 123456. Ak chcete načítať zoznamy účastníkov alebo zoznamy naživo, budete musieť zmeniť „výsledky“ na červenú na „účastníci“ alebo „naživo“.
Existujú tiež dve boolovské možnosti zapínania a vypínania funkcií.
- rrp.ShowTimerLogo – pri nastavení na hodnotu true sa v spodnej časti výsledkov zobrazí logo časovačov.
- rrp.ShowInfoText – pri nastavení na true sa zobrazí informačný text definovaný pre zadanú stránku.
Vložená registrácia a online samoobsluha
Zdrojový kód online registrácie vám umožňuje vložiť registračný portál priamo na vašu stránku. To vám tiež umožňuje prepojiť [ChangeLink] pre Online samoobsluhu priamo s vašou stránkou pri použití funkcie ChangeLink().
Na začiatok budete musieť vložiť zdrojový kód online registrácie na vašu stránku, rovnaký kód umožní štandardnú registráciu aj online samoobsluhu.
<div id="divRRRegStart" class="RRRegStart"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRRegStart/load.js.php?lang=en"></script>
<script type="text/javascript">
<!--
var rrp=new RRRegStart(document.getElementById("divRRRegStart"), 230672);
rrp.ShowInfoText=false;
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Sú tu 2 premenné zvýraznené červenou farbou.
- EventID – ID udalosti, ktorá sa má vložiť.
- rrp.ShowInfoText – buď true alebo false, aby sa určilo, či má byť zahrnutý aj informačný text registračnej stránky.