Cada formulario de registro puede contener un número arbitrario de pasos, donde cada paso puede capturar/mostrar datos diferentes.
Un formulario de registro típico contendrá al menos dos pasos, el primero para capturar los datos del participante y un segundo, como una página de verificación para confirmar que los detalles son correctos y aceptar los términos y condiciones aplicables.

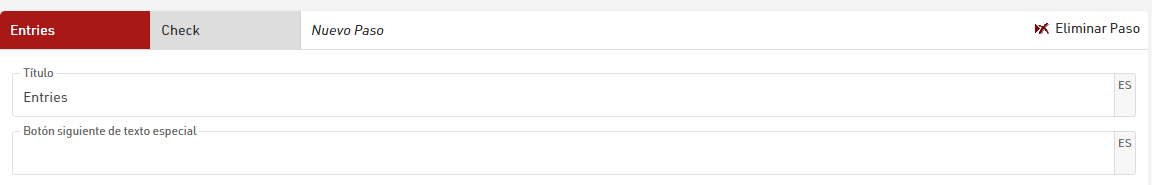
El paso debe tener un título, que se muestra en la barra de navegación superior durante el proceso de registro. Los pasos individuales también pueden tener una fecha activa "desde/hasta" si ciertas opciones solo deberían ser válidas durante un período de tiempo específico. Opcionalmente, el texto del botón "Siguiente" se puede personalizar.

Al navegar hacia adelante/atrás entre pasos, el servidor calcula el contenido que se mostrará; de esta manera los formularios pueden calcular datos de forma dinámica. También es posible forzar un paso para actualizar los datos mostrados usando la opción "Configuración extendida".
Elementos
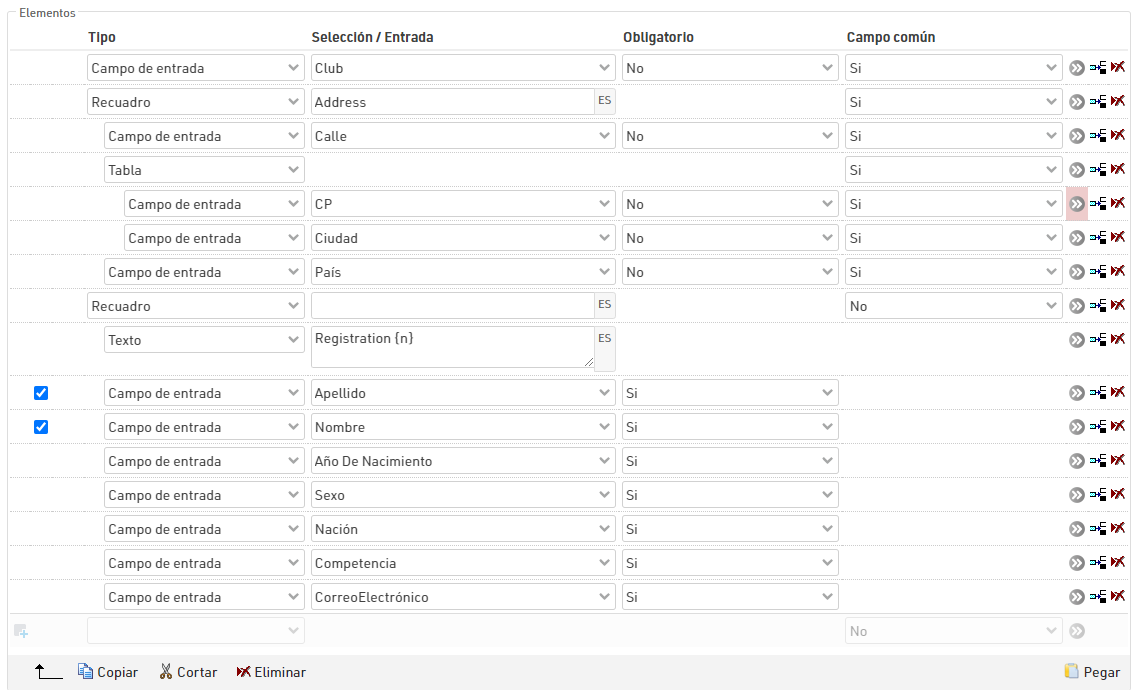
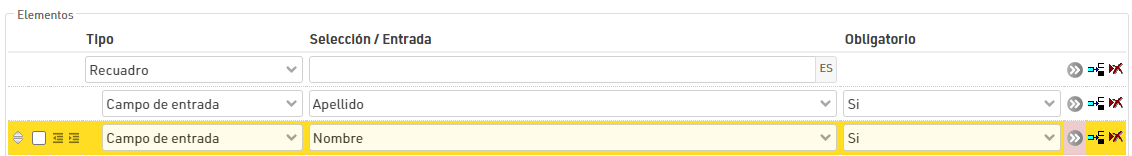
Los elementos de cada paso son los campos de "formulario/campos de visualización" que se muestran al usuario.
Los elementos se pueden establecer con sangría a la derecha o a la izquierda para indicar elementos secundarios de elementos específicos o para crear funciones especiales.

En los registros de grupo, los elementos también se pueden definir como comunes; éste, cuando es verdadero, el elemento solo se mostrará una vez, pero el valor se guardará para todos los registros del grupo (para los campos de entrada). Opcionalmente, los campos solo se pueden mostrar cada línea enésima, esto es útil cuando se capturan grupos distintos dentro de un registro de grupo.
Los elementos se pueden seleccionar usando las casillas de verificación en el lado izquierdo, cuando los elementos son seleccionados se pueden copiar, cortar o eliminar. Los elementos copiados o cortados se pueden pegar, siempre se pegarán encima de la fila seleccionada actualmente.
Esto permite que los elementos se muevan en lotes dentro del mismo paso, se muevan a otro paso o se muevan a otro formulario de registro.
Tipos de Elementos
Campos de entrada

Los campos de entrada se utilizan para capturar datos en el formulario de registro, esto se puede capturar para cualquiera de los valores predeterminados Participant Data Fields o Additional Fields.
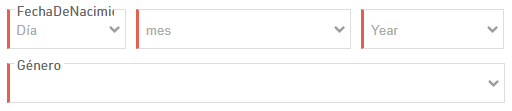
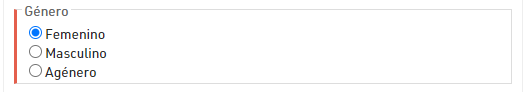
La mayoría de los campos aceptan una entrada de texto estándar. Algunos campos generarán campos de entrada especiales, como menús desplegables para Competencia, Género o País/Nación y una Entrada de fecha especial para Fecha de nacimiento.

Se mostrarán campos adicionales según el tipo de campo.
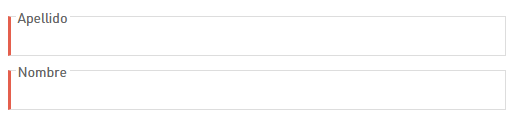
Los campos de entrada se pueden definir como obligatorios, y cuando éste sea verdadero, se debe completar para continuar con el siguiente paso. Los campos obligatorios se indicarán con una barra roja en el borde izquierdo de la entrada.
Campos de entrada NO Editables

Puede establecerse campos no editables para usar en formularios de autoservicio para mostrar datos preexistentes que no deben ser editables.
Texto
Ingrese un texto fijo estándar, un elemento de texto vacío se puede usar para crear en "espacio" entre elementos.
HTML
Cree elementos HTML personalizados en el formulario, útiles para crear encabezados personalizados o enlaces adicionales a información externa.
Imágenes
Agregue imágenes al formulario a partir de las imágenes guardadas dentro del archivo del evento, para ello, deberá ingresar el nombre exacto del archivo, incluido el formato del archivo. Utilice el selector para seleccionar o cargar imágenes adicionales.
Tabla

Para crear vistas más compactas, los elementos de la tabla se pueden usar para agregar varios campos a una sola fila. Los datos secundarios directos del elemento de tabla se considerarán parte de la tabla.
Caja / Recuadro

Los recuadros son útiles para agrupar conjuntos particulares de campos, esto crea un elemento de tarjeta que envuelve a los elementos secundarios del recuadro.
Se puede asignar una etiqueta al recuadro que se mostrará en la parte superior del elemento.
Pestañas
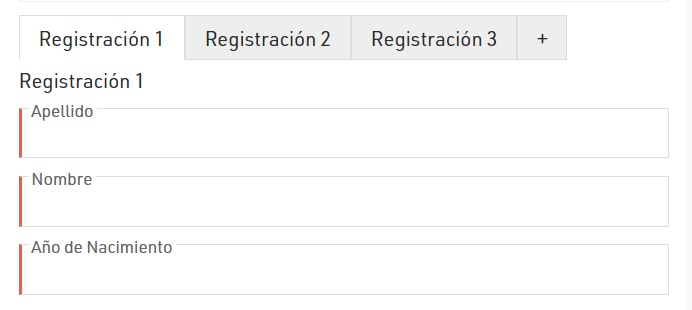
Las pestañas se pueden usar para crear elementos con pestañas dentro de un paso para ayudar a mantener el formulario más compacto, esto es más útil por ejemplo dentro los registros grupales para crear una pestaña para completar los datos de cada individuo. Cada pestaña tiene un elemento secundario que se muestra, para mostrar varios campos de entrada en una sola pestaña, envuélvalos en un cuadro.
En la registracion de grupos se agrega automáticamente un botón "+" adicional al primer elemento "Pestañas" de un formulario que es común, este reemplaza el botón para agregar más registros.

Para lograr esto en un registro de grupo, el elemento "Tab o Pestaña" será un elemento común en el registro de grupo y el Box que limita los campos de entrada no es será un elemento común.

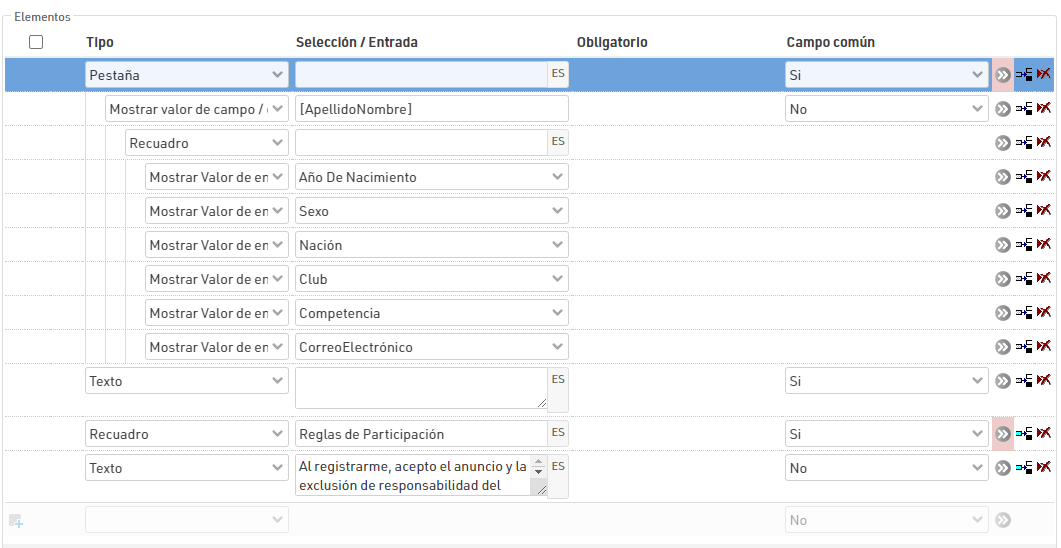
En la página Verificar, cuando se utiliza Mostrar valor de entrada, es posible nombrar las pestañas directamente con el nombre de cada participante.

Para lograr esto, la estructura del campo debe verse como la siguiente:

Mostrar valor de Entrada

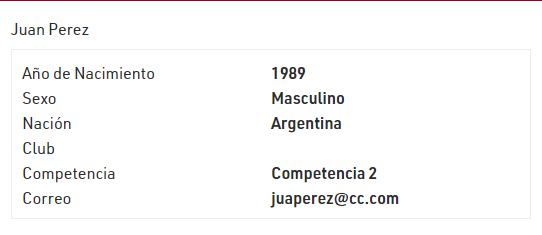
Muestra la etiqueta y el valor de un campo de entrada que se ha capturado, normalmente utilizado en una página de verificación para mostrar los detalles individuales.
Mostrar campo/expresión
Similar a "Mostrar valor de entrada" pero permite evaluar/mostrar cualquier campo o expresión. Esto podría incluir campos derivados como FirstLastName o Edad. Solo se muestra el valor ya que no hay una etiqueta fija.
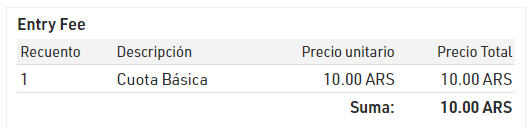
Mostrar tarifas de entrada

Crea una tabla que muestra las tarifas de entrada calculadas hasta el momento en que se genera la página.
Configuración extendida
La configuración extendida proporciona opciones adicionales para cada elemento para personalizar aún más el formulario. Algunas configuraciones extendidas se muestran para todos los elementos, mientras que otras son específicas para ciertos tipos.
Activación (Desde / Hasta)

Los elementos individuales pueden tener un intervalo de fechas Activo específico, o pueden activarse/desactivarse manualmente, lo que resulta útil para mantener un elemento en el formulario si se va a copiar para eventos futuros.
Esta configuración afectará adicionalmente a todos los elementos secundarios.
Mostrar "si"

Los elementos se pueden mostrar/ocultar dinámicamente creando un Filter, para este caso se puede utilizar cualquier campo/función. Si el valor depende de un elemento en el mismo paso, el formulario actualizará automáticamente el paso cuando se actualice ese elemento.
Esta configuración afectará adicionalmente a todos los elementos secundarios.
En el ejemplo anterior solo mostrará el elemento si el campo "FirstName" no está en blanco.
Para los formularios de registro de grupo, una opción adicional para Mostrar si determina para qué participantes la expresión debe ser verdadera.

- Primera Inscripción - debe ser cierto para el primer participante (no se consideran otros valores)
- Todas las inscripciones - Debe ser cierto para todos los participantes en el grupo
- Cualquier registración - debe ser cierto para al menos un participante del grupo.
En formularios de Autoservicio está disponible una opción adicional, Mostrar Si (valores antiguos), que solo considera el valor original al momento de abrir el formulario de registro.

En el ejemplo anterior, el elemento solo se mostrará si CheckBox TShirt es verdadero antes de abrir el formulario; si se cambia el valor, no se ocultará.
Regla de validación / Mensaje de Error

Las reglas de validación se evalúan cuando se avanza al siguiente paso de un formulario, y solo si todas las reglas de validación devuelven verdadero, el usuario podrá avanzar.
La regla de validación debe ser un Filter, y el mensaje de error se mostrará en rojo debajo del elemento si la regla de validación no es verdadera.
En el ejemplo anterior mostraría el mensaje de error de validación si el campo FirstName tiene 20 caracteres o más.
Diseño / Estilo
Elementos secundarios en sangría

Los elementos se pueden colocar en sangría a la derecha/izquierda para crear elementos secundarios o derivados, esto se usa principalmente en Elementos de cuadro/tabla.
Se pueden crear múltiples niveles de sangría, los elementos en sangría se consideran secundarios/derivamos del último elemento en el nivel de sangría anterior.
En los elementos de la tabla, todos los elementos secundarios/derivados de primer nivel se mostrarán en la misma fila, la creación de elementos secundarios/derivados de segundo nivel mostrará esos elementos debajo del elemento principal, creando columnas de campos.
En Elementos de recuadros, todos los elementos secundarios/derivados se mostrarán dentro de la caja.
Atributos de Estilo

Los atributos se aplican como etiquetas de atributos HTML al elemento y, por lo tanto, deben seguir el formato estándar para la etiqueta HTML correspondiente.
Algunos valores predeterminados/sugeridos se proporcionan como un menú desplegable para ciertas etiquetas, pero también se pueden ingresar valores personalizados
- Peso de la feunte
- Estilo de la fuente
- Decoración de texto
- color
- COlor de fondo
- ancho
- relleno
Nombre de clase CSS (Avanzado)

Defina un nombre de clase personalizado para el elemento que se puede usar para aplicar su propio CSS a través del Advanced Settings o su propio sitio web CSS.
Campos de entrada - Configuración Extendida
Etiqueta de campo divergente

Si se debe mostrar una etiqueta alternativa para el campo, esta también puede ser multilingüe.
Valor Predeterminado

El valor predeterminado cuando el campo se carga por primera vez.
Marcador de posición

Un texto de marcador de posición que se mostrará en el campo antes de introducir cualquier valor.

Valor único

Si el valor debe ser único.
- Valor único por Registración en Grupo: El valor ingresado debe ser único dentro de todos los registros en el mismo grupo.
- Valor único por competencia: El valor introducido no debe existir todavía en ningún participante registrado en el mismo concurso.
- Único General: El valor introducido no debe existir todavía en ningún otro registro de participante.
Actualizar formulario después del cambio

Esto obliga al formulario a recargar el paso mostrado cuando se modifica una entrada, esto se puede usar para actualizar las tarifas de entrada que, de lo contrario, solo reflejarían los valores calculados hasta ese paso. Esto también puede ser útil para evaluaciones complejas "Mostrar solo si" .
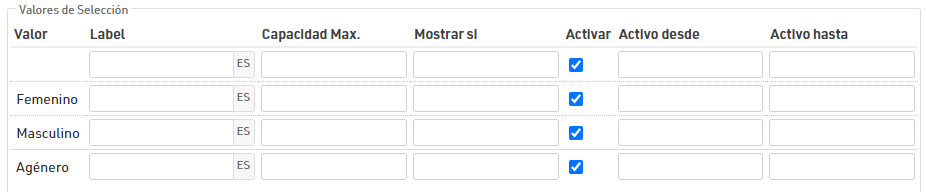
Valores de Selección

Para cualquier campo de entrada que proporcione múltiples valores de selección (excluyendo la selección de país/nación), se mostrará una tabla adicional para las opciones disponibles, ciertos valores se pueden modificar para cada opción disponible, incluidas las opciones en blanco/vacías
- Etiqueta - El texto que se mostrará si desea anular las etiquetas predeterminadas, esto NO modifica el valor almacenado, también puede ser multilingüe.
- Capacidad Máxima - El número máximo de registros aceptados por un valor específico. Tenga en cuenta que este límite se impondrá al avanzar a los siguientes pasos y solo se basa en los registros existentes, es posible que varios participantes ingresen el mismo valor simultáneamente, lo que puede resultar en que se exceda el límite.
- Mostrar "solo si" - Mostrar solo un valor específico basado en un filtro personalizado.
- Activo (Desde / Hasta) - Si la opción debe estar disponible o definir un intervalo de fechas personalizado para que esté disponible.
Tipo de Control
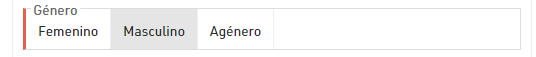
Para cualquier campo de entrada que proporcione valores de selección (excluyendo la selección de país/nación), puede elegir el tipo de entrada en el formulario, hay tres tipos diferentes disponibles.
Desplegable

Seleccionable (Radial)

Seleccionable (título)

Campos de entrada - Funciones Especiales
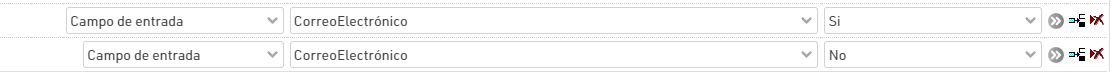
Entrada con Confirmación
Es posible capturar un valor de entrada y solicitar una segunda entrada como confirmación, por ejemplo, al registrar direcciones de correo electrónico.
Esto no se logra mediante una función especial, sino que se logra mediante la creación de un elemento secundario/derivado (con sangría) directamente debajo con el mismo campo de entrada.

Subir Archivo

Se puede cargar un archivo y se guardará en un servidor de raceresult.com. La URL del archivo se guardará en el campo.
Subir una Imagen
Igual que "Subir archivo", pero solo acepta imágenes.
Firma

Crea un bloc de dibujo que se puede utilizar para capturar una firma.
Calle + No. Separado

Crea 2 campos de entrada para capturar una calle y un número de casa por separado, los 2 valores se concatenarán automáticamente al guardar el valor.
Seleccionar Valor
Crea un menú desplegable basado en los valores ya guardados para el campo. Se puede usar un filtro opcional para filtrar los valores de los participantes que no deben incluirse.
Proponer Valor
Al escribir un valor, se mostrará una lista de valores sugeridos a continuación, en función de los valores ya guardados para el campo. Esta opción permite además la entrada de nuevos valores.
Seleccionar el Número de Dorsal deseado
Proporciona un menú desplegable para que el usuario seleccione su número de dorsal deseado, esto se basa en el Bib Number Ranges, solo se mostrarán los valores que no estén seleccionados en este campo.
Solo disponible para Registros Únicos.
Ingresar el Número de Dorsal deseado
Al igual que "Seleccionar el número de dorsal deseado" solo aceptará valores que aún no se hayan ingresado en este campo, pero esto permite que el usuario ingrese cualquier número. Si el rango de números posibles es demasiado grande, el menú desplegable puede crear problemas de rendimiento del navegador y, por lo tanto, se recomendaría "Ingresar el número de dorsal deseado".
Solo disponible para Registros Únicos.
Entrada de tiempo (HH:MM) / (HH:MM:SS)
Crea un campo con menús desplegables para ingresar un valor de tiempo con horas y minutos u horas, minutos y segundos. Esto garantiza que solo se puedan ingresar horas válidas.