Jedes Anmelde-Formular kann aus einer beliebigen Anzahl an Schritten bestehen. Jeder Schritt kann dabei unterschiedliche Daten abfragen oder darstellen.
Standardmäßig besteht ein Formular aus mindestens zwei Schritten. Ein erster Schritt zur Abfrage der Teilnehmerdaten und der zweite Schritt zur Überprüfung und ggf. zur Akzeptierung von Nutzungsbedingungen oder Einverständniserklärungen.

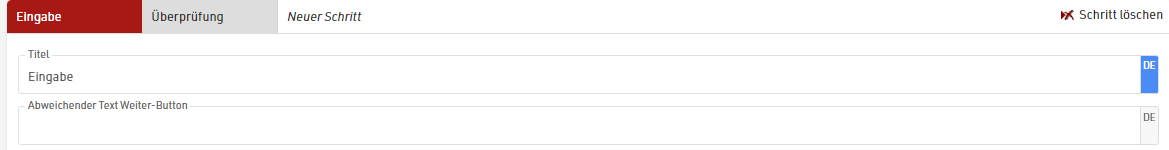
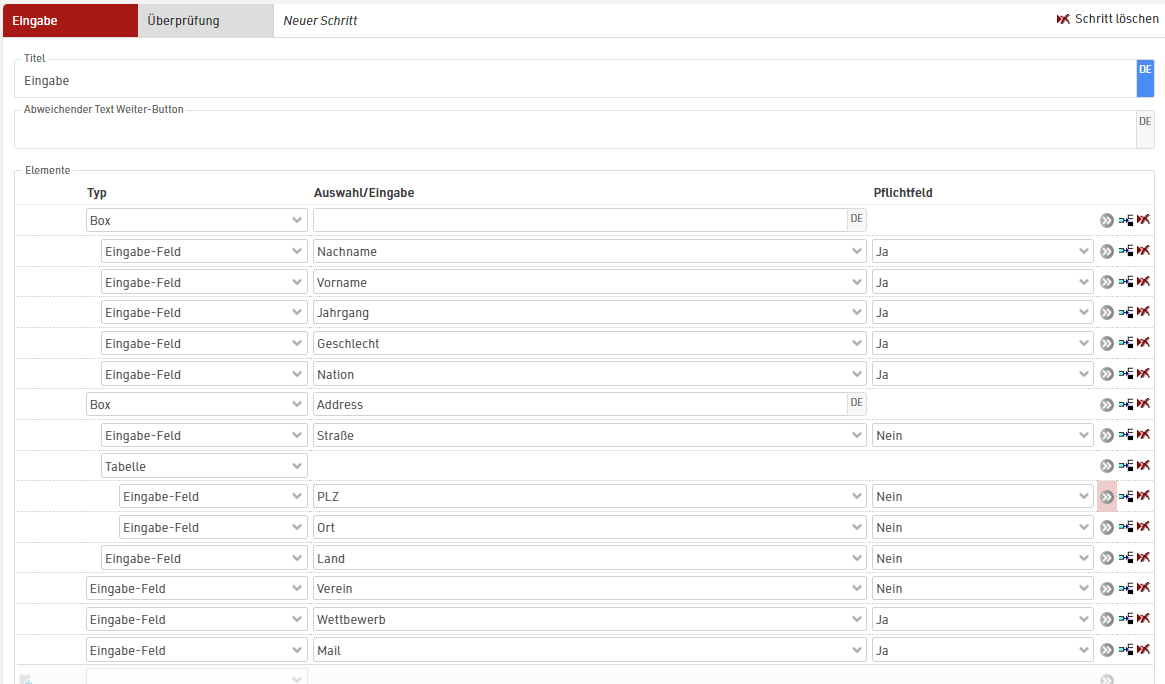
Jeder Schritt sollte einen Titel haben, welcher in der Navigationsleiste oben während des Anmeldeprozess, angezeigt wird. Individuelle Schritte können auch über die Einstellung Aktiviert von nur über einen bestimmten Zeitraum zur Verfügung stehen, oder manuell komplett deaktiviert werden. Optional kann auch der Weiter-Button individuell beschriftet werden.

Beim Vor- und Zurück-Navigieren zwischen den Schritten, werden die angezeigten Daten über den Server berechnet. Dadurch können die Formulare dynamisch Daten berechnen. Durch Verwendung der erweiterten Einstellungen ist es auch möglich einen Schritt aktiv dazu zu bringen die angezeigten Daten dynamisch zu berechnen.
Elemente
Die Elemente in jedem Schritt sind die Form-Felder / Anzeige-Felder, welche dem Nutzer angezeigt werden-
Elemente können nach Links oder Rechts eingerückt sein um als Kinder von übergeordnenten, spezifischen Elementen zu dienen. Damit können spezielle Funktionen erstellt werden.

Bei Sammel-Anmeldungen können die Elemtente als Gemeinsames Feld eingestellt werden. Wenn ja, dann wird das Element nur ein Mal angezeigt, der Wert wird aber für alle neu angemeldeten Teilnehmer in der Sammelanmeldung gespeichert (gilt für Eingabe-Felder). Optional können Felder nur alle n Zeilen angezeigt werden. Dies ist nützlich wenn unterschiedliche Gruppen in einer Sammelanmeldung aufgenommen werden.
Wenn Elemente angewählt werden, können diese kopiert, ausgeschnitten, eingefügt oder gelöscht werden.
Mögliche Aktionen sind:
- Elemente können auf eine andere Position innerhalb des gleichen Schrittes bewegt werden
- Elemente können zu einem anderen Schritt bewegt oder kopiert werden
- Elemente können zu einem anderen Anmeldeformular bewegt oder kopiert werden
- Elemente können zu einem anderen Anmeldeformular in einer anderen Veranstaltungsdatei bewegt oder kopiert werden
Element Typen
Eingabe-Feld
Eingabe-Felder werden dazu verwendet um Daten in der Anmeldemaske abzufragen. Hierzu können alle standard Teilnehmer Datenfelder oder Zusatzfelder genutzt werden.
Die meisten Felder akzeptieren standard Texteingaben. Manche Felder generieren spezielle Eingabe-Felder wie Dropdowns für Wettbewerb, Geschlecht oder Land / Nation und ein spezielles Feld für die Eingabe des Geburtsdatums.

Zusatzfelder werden entsprechend ihres Typs angezeigt.
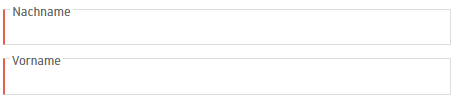
Eingabe-Felder können auch als Pflichtfelder definiert werden. Diese müssen ausgefüllt werden um in den nächsten Schritt der Anmeldemaske zu gelangen. Pflichtfelder werden durch einen roten Balken auf der linken Seite des Eingabe-Felds in der Anmeldemaske gekennzeichnet.
Nicht änderbares Eingabe-Feld

Für Formulare des Typs Änderung, um Daten anzuzeigen, welche nicht geändert werden können.
Text
Für die Eingabe von einem festen Standard-Text. Ein leeres Text-Element kann genutzt werden um einen Abstand zwischen zwei Elementen zu erzeugen.
HTML
Zur Erstellung von benutzerdefinierten HTML-Elementen. Nützlich um individuelle Überschriften oder zusätzliche Links zu externen Informationen zu erstellen.
Bild
Hinzufügen von Bildern, welche in der Veranstaltungsdatei gespeichert sind. Es muss der exakte Dateiname, inklusive Datenformat, eingegeben werden. Über das Hand-Symbol kann das Bild ausgewählt oder weitere Bilder in die Veranstaltungsdatei hochgeladen werden.
Tabelle
Um kompaktere Ansichten zu erstellen, können Tabellen-Elemente dazu genutzt werden mehrere Felder in einer Zeile anzuzeigen. Direkte Kinder der Tabelle werden als Teile der Tabelle interpretiert.

Box

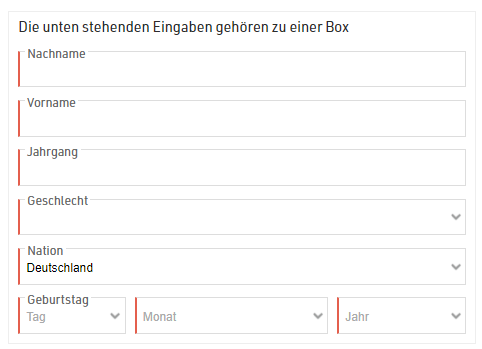
Boxen sind nützlich zur Gruppierung von bestimmten Feldern. Die Box ist ein Element welches die Kinder der Box zu einer Gruppe umschließt.
Der Box kann ein Name zugewiesen werden, welcher an der Oberkante des Elements eingeblendet wird.
Registerkarten
Können dazu genutzt werden um Elemente mit Registerkarten zu versehen. Damit wird der Schritt kompakter. Dies ist für Sammel-Anmeldungen nützlich um in eine Registerkarte die Daten eines Teilnehmers einzutragen. Jeder Tab hat ein Unterelement-Element, welches angezeigt wird. Um mehrere Eingabe-Felder in einer Registerkarte anzuzeigen, müssen diese in einer Box zusammengefasst werden.
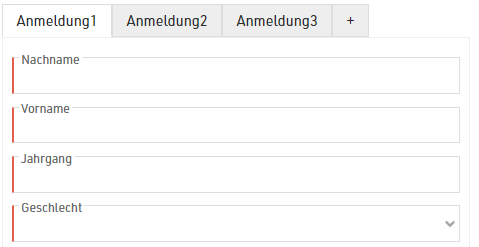
In Sammelanmeldungen wird automatisch ein "+-Button" hinzugefügt, die den Button zum Hinzufügen weiterer Registrierungen ersetzt.

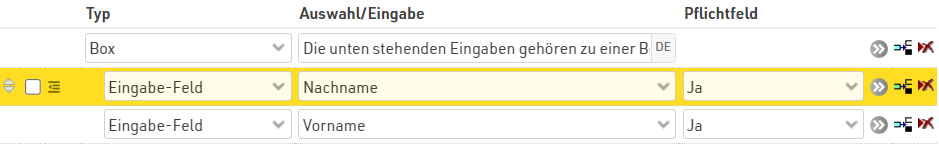
Um solch eine Darstelllung in der Sammelanmeldung zu erhalten, müssen die Felder folgendermaßen angeordnet sein:

Die Registerkarte ist ein gemeinsames Feld in der Sammelanmeldung und die Box (mit der Beschriftung Anmeldung {n}) ist kein gemeinsames Feld.
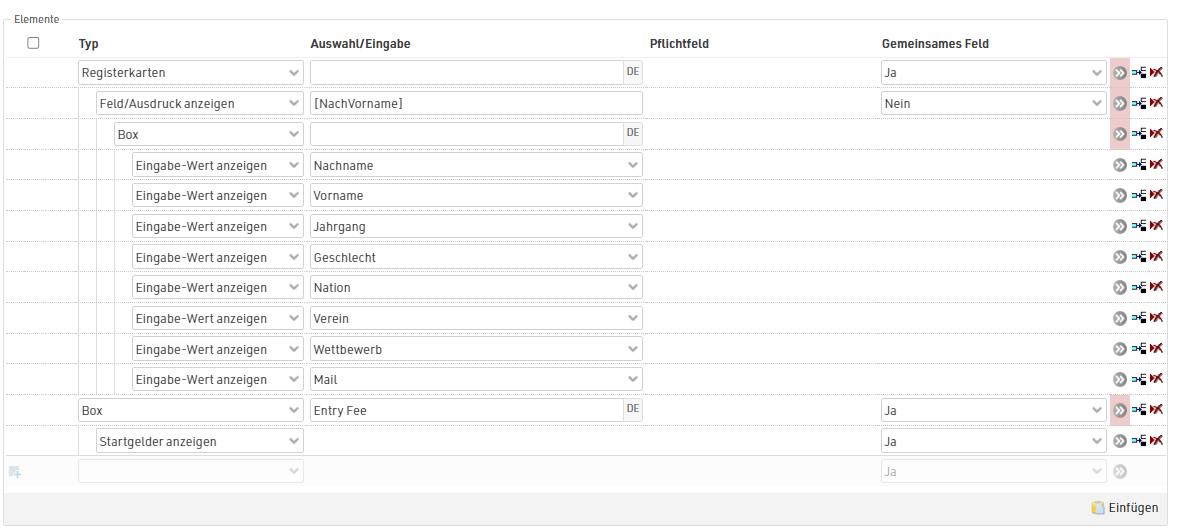
Auf der Überprüfungsseite, können durch Nutzung des Typs Feld/Ausdruck anzeigen die Registerkarten direkt mit den Namen der Teilnehmer benannt werden. Dazu wird der Feld-Typ Feld/Ausdruck anzeigen nach der Registerkarte als Unter-Element eingefügt, welches nicht gemeinsam in der Sammelanmeldung sein soll. Darunter eine Box als weiteres Element und anschließend die Eingabefelder (alle als Unterelemente der vorangegangen Box):

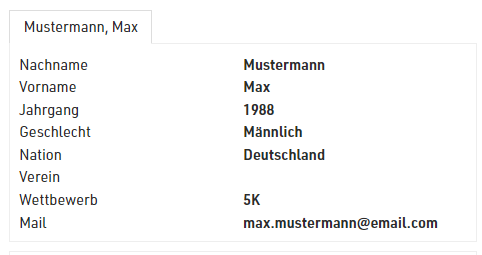
In der Sammelanmeldung sieht das dann folgendermaßen aus:

Eingabe-Wert anzeigen

Zeigt den Namen und den Wert eines Eingabe-Feldes an, welches abgefragt wurde. Verwendung findet es normalerweise auf der Überprüfungsseite, um individuelle Details anzuzeigen.
Feld / Ausdruck anzeigen
Ähnlich wie Eingabe-Wert anzeigen, erlaubt aber für die Berechung / Anzeige aller Felder oder Ausdrücke. Somit können berechnete Felder wie AnzeigeName oder Alter angezeigt werden. Es wird nur der Wert angezeigt, so lange keine andere Bezeichnung angegeben wird.
Startgeld anzeigen

Erstellt eine Tabelle, welche die bisher berechneten Startgelder anzeigt.
Erweiterte Einstellungen
Erweitere Einstelllungen bieten zusätzliche Optionen für jedes Element um die Anmelde-Formulare noch individueller anzupassen. Manche Einstellungen sind für alle Elemente konfigurierbar, bei anderen sind nur bestimmte Felder editierbar.
Aktiv (von / bis)

Elemente können einen spezifischen Zeitraum besitzen in dem sie aktiv sind, oder sie werden manuell aktiviert / deaktiviert.
Diese Einstellung wirkt sich auch auf untergeordnete Elemente aus.
Anzeigen wenn

Elemente können durch Filter dynamisch angezeigt werden. Jedes Feld oder Funktion kann hier verwendet werden. Wenn der Wert für den Filter abhängig ist von einem Element im selbem Schritt, wird dieser aktualisiert, sobald in ein anderes Element gewechselt wird.
Diese Einstellung wirkt sich auch auf untergeordnete Elemente aus.
Beim gezeigten Beispiel wird das Element nur angezeigt, wenn das Feld Vorname nicht leer ist.
Bei Sammelanmeldeformularen gibt es eine weitere Option, über die Sie definieren können, welcher Datensatz den Filter erfüllen muss, damit das Element angezeigt wird.

- Erste Anmeldung - muss für den ersten Teilnehmer der Sammelanmeldung wahr sein
- Irgendeine Anmeldung - muss für mindestens einen Teilnehmer der Sammelanmeldung wahr sein
- Alle Anmeldungen - muss für alle Teilnehmer der Sammelanmeldung wahr sein
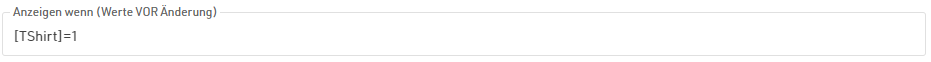
In Änderungsformularen gibt es zudem die Option Anzeigen wenn (Werte VOR Änderung). In diesem Fall werden die Werte zum Zeitpunkt des Öffnens des Anmeldeformulars berücksichtigt.

Im obigen Beispiel wird das Element nur angezeigt, wenn die Checkbox TShirt vor dem Öffnen des Änderungsformulars wahr ist - wird der Wert geändert, wird das Feld nicht ausgeblendet.
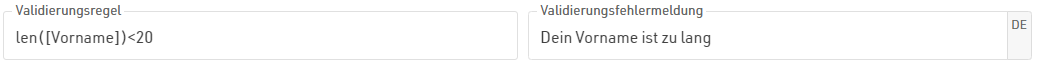
Validierungsregel / Validierungsfehlermeldung

Validierungsregeln werden berechnet, wenn in den nächsten Anmelde-Schritt gewechselt wird. Nur wenn die Regel erfüllt ist, kann der Nutzer den Anmeldeprozess weiterführen.
Die Regel kann über einen Filter realisiert werden. Die Fehlermeldung wird in rot unter dem Element im Anmelde-Formular angezeigt, wenn die Regel nicht erfüllt ist.
Beim gezeigten Beispiel wird die Fehlermeldung angezeigt, wenn der Vorname aus mehr als 20 Zeichen besteht.
Layout / Styling
Eingerückte Unterelemente

Elemente können links oder rechts eingerückt werden um Unterelemente zu kreieren. Dies wird meist bei Box / Tabellen Elementen verwendet.
Es können meherere Ebenen von Unterelementen konfiguriert werden, bei denen das eingerückte Element ein Erbe des oberhalb angeordneten Elements ist, welches eine Stufe weniger eingerückt ist.
In Tabellen-Elementen werden alle Unterelemente der ersten Ebene in einer Reihe angezeigt. Eine weitere Unterebene wird diese Elemente dann unterhalb der übergeordneten Elemente anzeigen. Damit werden Spalten der Formularfelder erstellt.
In Box-Elementen werden alle Unterelemente innerhalb der Box angezeigt.
Styling Attribute

Die Attribute werden als HTML Attribute angewandt, deshalb sollte das Standardformat für das entsprechende HTML Attribut verwendet werden.
Einige Standardwerte sind als Dropdown verfügbar. Eigene Werte können aber ebenfalls eingegeben werden
- font-weight
- font-style
- text-decoration
- color
- background-color
- width
- padding
CSS Class Name (für Profis)

Hier kann ein individueller Klassenname angegeben werden, welcher verwendet werden kann um einen eigenen CSS Code an diesem Element anwenden zu können. Entweder durch die Erweiterten Einstellungen oder über die eigene Website.
Eingabe Felder - erweitere Einstellungen
Abweichende Bezeichnung

Wenn eine alternative Beschriftung angezeigt werden soll, kann diese hier eingetragen werden
Standard-Wert

Standard-Wert wenn das Feld das erste Mal geladen wird.
Placeholder

Ein Plazthalter welcher im Eingabefeld angezeigt wird, bevor ein neuer Wert eingetragen wird.

Eindeutigkeit

Wählen Sie, ob ein Eintrag eindeutig sein muss:
- Eindeutig pro Sammelanmeldung: Werte müssen nur innerhalb einer Sammelanmeldung eindeutig sein. Das kann für eine Triathlon-Staffel verwendet werden, bei der die Sammelanmeldung aus 3 Anmeldungen besteht und die Sportarten Schwimmen, Rad und Laufen ausgewählt werden müssen. Die Eindeutigkeit bewirkt, dass ein Wert nicht mehrfach ausgewählt werden kann.
- Eindeutig pro Wettbewerb: Der eingegebene Wert darf in keinem anderen Datensatz innerhalb des Wettbewerbs vorkommen.
- Global eindeutig: Der eingegebene Wert darf in keinem anderen Datensatz der Veranstaltung vorkommen.
Formular nach Änderung aktualisieren

Führt dazu, dass das Anmeldeformular neu geladen wird, sobald die Eingabe geändert wurde. Kann dazu genutzt werden um Startgebühren direkt neu zu berechnen.
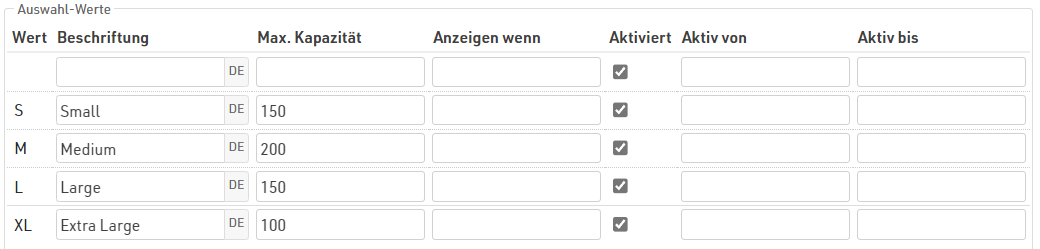
Auswahl-Werte

Für jedes Eingabe-Feld welches mehrere Auswahlmöglichkeiten besitzt (außer Land / Nation), wird eine zusätzliche Tabelle angezeigt mit zusätzlichen Optionen. Bestimmte Werte können für jede einzelne Option angepasst werden.
- Beschriftung - für alternative Beschriftungen
- Max. Kapazität - maximale Anzahl an Registrierungen mit diesem Wert. Beachte: Diese Kapazität / Grenze kann überschritten werden, wenn mehrere Teilnehmer gleichzeitig den Wert auswählen.
- Anzeigen wenn - Nur Anzeigen, wenn ein Filter gilt
- Aktiv (von / bis) - Wenn die Option nur für einen bestimmten Zeitraum verfügbar sein soll
Control Type
Für jedes Eingabe-Feld welches mehrere Auswahlmöglichkeiten besitzt (außer Land / Nation) kann der Einabe-Typ im Formular aus drei Möglichkeiten gewählt werden.
Dropdown

Radio

Kachel

Eingabe-Felder - Spezialfunktion
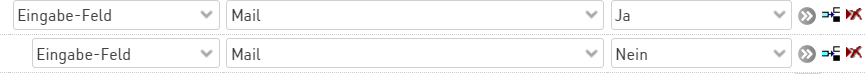
Eingabe mit Bestätigung
Es ist möglich ein Eingabe-Wert abzufragen und über ein weiteres Eingabe-Feld eine Bestätigung einzufordern (Bspw. für Bestätigung der Email-Adresse).
Dies wird so konfiguriert, dass das gewünschte Eingabefeld nochmals aufgerufen wird, aber als Unterelement der ersten Abfrage.

Datei-Upload

Zum Upload von Dateien. Die Datei wird auf einem raceresult.com server gespeichert. Die URL wird im Feld in den Teilnehmerdaten gespeichert.
Bild-Upload
Wie Datei-Upload, akzeptiert aber nur Bilder.
Unterschrift

Erzeugt ein Zeichblock welcher genutzt werden kann zur Eingabe einer Unterschrift.
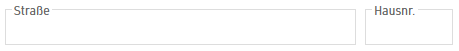
Straße + Nr. getrennt
Erzeugt zwei Eingabe-Felder um Straße und Hausnummer separat einzugeben. Die Werte werden zusammengeführt, wenn das Feld gespeichert wird.
Wert auswählen
Erzeugt ein Dropdown mit den Werten welche schon für dieses Feld gespeichert sind. Ein zusätzlicher Filter kann genutzt werden um nur für bestimmte Teilnehmer bestimmte Auswahlmöglichkeiten anzuzeigen.
Wert vorschlagen
Beim eintippen eines Wertes wird eine Liste von vorgeschlagenen Werten angezeigt, welche schon für dieses Feld gespeichert sind. Diese Option erlaubt auch die Eingabe neuer Werte.
Wunsch-Startnummer
Bietet in einem Dropdown freie Startnummern an, basierend auf den Startnummernblöcken. Nur freie Startnummern werden zur Auswahl angezeigt.
Wunsch-Startnummer ohne Auswahl
Ähnlich wie Wunsch-Startnummer. Ermöglicht es aber dem Nutzer eine beliebige Zahl einzugeben. Nur freie Startnnummern werden akzeptiert.
Bei zu großen Bereichen der Startnummernblöcke kann es zu einbußen der Browser-Leistung kommen aufgrund des großen Dropdown-Menüs. In solchen Fällen ist die Eingabe der Startnummer zu bevorzugen.
Nur möglich bei Einzel-Anmeldungen.
Zeiteingabe (HH:MM) / (HH:MM:SS)
Erstellt ein Dropdown zur Zeiteingabe mit Stunden und Minuten, oder Stunden, Minuten und Sekunden. Dies stellt sicher, dass nur valide Zeiten eingetragen werden können.